
KBDfans Odin R3 Mechanical Keyboard Kit
Full Size
Hot Swap
Buy From:
KBDFans
$406.00 - $428.00
€386.13 - €407.05
£334.87 - £353.02
Vendor Description:
<div class="shogun-root" data-shogun-id="625386699f563b00f7910327" data-shogun-site-id="be5a2c2a-7dab-4b1d-af92-e98b67c8220b" data-shogun-page-id="625386699f563b00f7910327" data-shogun-page-version-id="651cbf1cce6cd400dfa7eaf2" data-shogun-platform-type="shopify" data-shogun-variant-id="651cbf1cce6cd400dfa7f390" data-region="main"> <div class="shg-fw"><div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c shogun-lazyload" data-bgset="https://i.shgcdn.com/4031c787-4510-4d1c-8a36-b544e1e5d7a8/-/format/auto/-/preview/3000x3000/-/quality/lighter/" id="s-3af698fd-409f-4a71-bd9c-c19ce207f3cd"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c " id="s-753a5fb4-0d4e-473f-b8fd-6f7526bdca7f"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-5 shg-c-md-5 shg-c-sm-5 shg-c-xs-12">
<div id="s-e32883dc-3e91-47e4-b4ba-b27c7d742234" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><p style="text-align: center;"><span style="color: rgb(255, 255, 255); font-family: Alata; font-size: 56px;" data-fontfamily="Alata">ODIN R3</span></p></div> </div> <div id="s-8f4c370d-460d-42f4-b6d1-7b843b75a09e" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><p style="text-align: center;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa;" data-fontfamily="Comfortaa"><span data-sheets-value="{"1":2,"2":"Are you getting sick of the tiny layouts? Let's meet the Odin!\n\nThe design is inspired by the Stora Hammars 1 stone which depicts the Valknut, Odin's cult symbol.\n\nSpeaking of Odin, he is the All-Father. He is associated with that is good (wisdom, healing, royalty, knowledge, battle, victory, poetry, a husband to the Goddess Frigg) and the bad (death, the gallows, war, frenzy).\n\nOdin represents the ALL, the EVERYTHING, which is what KBDfans wants to project in a keyboard with a 100% layout.\n\n"}" data-sheets-userformat='{"2":957,"3":{"1":0},"5":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"6":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"7":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"8":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"10":0,"11":4,"12":0}'>Are you getting sick of the tiny layouts? Let's meet the Odin!<br>The design is inspired by the Stora Hammars 1 stone which depicts the Valknut, Odin's cult symbol.<br>Speaking of Odin, he is the All-Father. He is associated with that is good (wisdom, healing, royalty, knowledge, battle, victory, poetry, a husband to the Goddess Frigg) and the bad (death, the gallows, war, frenzy).<br>Odin represents the ALL, the EVERYTHING, which is what KBDfans wants to project in a keyboard with a 100% layout.<br></span></span></p></div> </div> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"></div> </div> </div> </div> </div> </div></div> <div class="shg-fw"> <div class="shg-c " id="s-8134f002-c697-49df-a10c-c873c8737001"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c " id="s-b7d9e966-2da5-4e35-9b79-30bf2a333091"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-c37fad87-5cf7-4de1-af4c-7d12f73710f1" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion shogun-accordion-active"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Update </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body shogun-accordion-active"> <div id="s-3597833b-7734-4e67-b8d6-500f6d349c42" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li style="color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Start shipping on June 2023 (2023-06-02)</span></li> <li style="color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Sale date: May 10th, 2023</span></li> <li style="color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">The R1 prototype is in production now (2023-04-24)</span></li> </ul></div> </div> </div> </div> </div> </div> <div id="s-19264378-da33-4e51-b0fe-959f7ee49101" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Specs </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body"> <div id="s-ece5fdb9-e9f0-4ab2-89e2-90eafef4841b" class="shg-c "> <div class="shg-rich-text shg-theme-text-content">
<ul> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Case: Top aluminum, bottom aluminum</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Case color: Dark Blue, Dark Purple, E-white, Black, Silver</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Wired version PCB: Hot-swap version, Flex cut, without RGB effect, only RGB for Badge, 1.2mm thickness (<span data-sheets-value="{"1":2,"2":"(Notes: Supports VIA and VIAL. It is recommended to use VIA as VIAL's firmware is not official)"}" data-sheets-userformat='{"2":957,"3":{"1":0},"5":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"6":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"7":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"8":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"10":0,"11":4,"12":0}'>Notes: Supports VIA and VIAL. It is recommended to use VIA as VIAL's firmware is not official)</span></span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Plate: Polycarbonate (non-flex cut)</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Structure: Leaf spring mount; 100% layout</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Interface: USB-C</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">USB-Port Protector: Aluminum</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Translucent badge: Acrylic sandblasting with RGB diffuser</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Foams: Case foam, PCB foam, Switch pad (poron material)</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Weight Bar: PVD Alu mirrored silver </span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Rubber feet: Round rubber feet</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Typing angle: 7°</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);">
<span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Weight: ~1.80kg (with alu weight bar)<br></span><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"> ~ 2.06kg (after built)</span>
</li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Designer: KBDfans Wei</span></li> </ul> <p><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Optional accessories</span></p> <ul> <li style="color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Weight Bar: PVD stainless steel mirrored Gold/Laser</span></li> <li style="color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Badge: PVD brass Gold/Laser</span></li> <li style="color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">PCB: 1.6mm Non-Flex cut Hot-swap PCB</span></li> <li style="color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Wrist rest: Wooden wrist rest</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">KBDfans handmade custom mechanical keyboard Type-C Cable: <a style="color: rgb(255, 255, 255);" href="https://kbdfans.com/collections/new-arrival/products/kbdfans-handmade-custom-mechanical-keyboard-usb-c-cable-collection?variant=39995220656267" target="_blank" rel="noopener">Link</a></span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Hot-swap assemble service: <a style="color: rgb(255, 255, 255);" href="https://kbdfans.com/collections/assembly-service/products/hot-swap-pcb-assembly-service" target="_blank" rel="noopener">Link</a> (Please add 100 switches in the cart together)</span></li> </ul>
</div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-f829dfd9-63ac-4420-8f77-23de4d809ccc" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Include </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body"> <div id="s-dab3b8c0-a568-44d1-a795-2eadb2a1cbfd" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Aluminum case x1</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Aluminum weight bar x1</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Aluminum USB port protector x1</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Acrylic sandblasting badge x 1</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">PCB x1</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Polycarbonate plate x1</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Case foam x1</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">PCB foam x1</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Switch Pad x1 set</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Stabilizer Shims x1 set</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Silicone socks x1 set</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Screws x1 set</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Rubber feet x1 set</span></li> </ul></div> </div> </div> </div> </div> </div> <div id="s-a950e868-fd8c-4237-84f8-5c471a56b2a1" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Friendly Reminder </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body"> <div id="s-bbb02255-eb69-47c3-b01e-6f5333ddb5cd" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">The Stabilizers kit and the Type-C Cable are not included in Odin R3 ( please choose 104 kit separately, and Odin R3 does not support Plate mounted stabilizers)</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">The wooden wrist rest/Badge/Weight bar/Plate of Odin R3 are compatible with Odin V2</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">The PCB(daughterboard)/Foams of Odin R3 are not compatible with Odin V2</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">The Badge/Weight bar/Plate/Foams/PCB of Odin R3/V2 are not compatible with Odin V1</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><strong><span class="ql-author-16062416">B</span><span class="ql-author-65559862">uilding tutoria</span></strong><span class="ql-author-16062416"><strong>l</strong>: <a style="color: rgb(255, 255, 255);" href="https://shimo.im/docs/rp3OVL2melFOZMAm/" target="_blank" rel="noopener">Click</a></span></span></li> </ul></div> </div> </div> </div> </div> </div> <div id="s-7479e095-e6b3-4bfa-99eb-d3eb0a1f02f3" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Firmware </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body"> <div id="s-0e295d5b-8c0a-4d58-929c-44c9d6a80ec4" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li style="color: rgb(255, 255, 255); font-family: Comfortaa;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa;" data-fontfamily="Comfortaa"><a style="color: rgb(255, 255, 255);" href="https://docs.google.com/document/d/111qx6Qec4JqtIhWaZlMND-VuRnFtn9a-gJaHN8fsL7M/edit" target="_blank" rel="noopener">Flash manual</a></span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Odin V1 Hot-swap: <a style="color: rgb(255, 255, 255);" href="https://drive.google.com/file/d/1WHDYAlVjkzr4I9dh0a0MdV0c0meZ0jD1/view?usp=sharing" target="_blank" rel="noopener">kbdfans_odin_rgb_via.bin</a> <a style="color: rgb(255, 255, 255);" href="https://drive.google.com/file/d/1Jw4xvqd-TtP9p0SeJiPpEDSdJ32CgT8x/view?usp=sharing" target="_blank" rel="noopener">odin_rgb.json</a></span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Odin V1 Soldered: <a style="color: rgb(255, 255, 255);" href="https://drive.google.com/file/d/1dTpZBmZr-fc8jFH7njRpMDebzMynUV-a/view?usp=sharing" target="_blank" rel="noopener">kbdfans_odin_soldered_via.bin</a> <a style="color: rgb(255, 255, 255);" href="https://drive.google.com/file/d/11lPFgQANdAorL4nPvokwcwPjX0zwmlIp/view?usp=sharing" target="_blank" rel="noopener">odin_soldered.json</a></span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Odin V2, Odin R3: <a style="color: rgb(255, 255, 255);" href="https://drive.google.com/file/d/1bc2EGxvhXZafrhkP-UtMXPmflvn_96Dz/view" target="_blank" rel="noopener">kbdfans_odin V2_rgb_via.bin</a> <a style="color: rgb(255, 255, 255);" href="https://drive.google.com/file/d/1n_cC7PN93dp1eOkbMaWmYpdRmDwY0sVH/view?usp=sharing" target="_blank" rel="noopener">odin_v2.json</a></span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><strong id="docs-internal-guid-8cb28a0e-7fff-6ded-e579-555cb8d190f1">This is not a software update, contact customer service if VIA does not dectect when first plugging in. Keyboards are shipped with preflashed firmware.</strong></span></li> </ul></div> </div> </div> </div> </div> </div> <div id="s-b2567458-1616-448a-ab7c-41634a7cee9d" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Disclaimer </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body"> <div id="s-5e80ea89-db9a-491c-b6da-30c561f45912" class="shg-c "> <div class="shg-rich-text shg-theme-text-content">
<p><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">About the case:</span></p> <p><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">1. Keyboard case - If you see any resemblance of marks or foreign material under 2 mm (tool marks, stain, dent, sand mark, scratch, etc.), you're not eligible for Return & Refund.</span></p> <p><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">2. Brass weight - If you see any resemblance of marks or foreign material under 2 mm (tool marks, stain, dent, sand mark, scratch, etc.), you're not eligible for Return & Refund.</span></p> <p><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">3. Case interior - Based on the production method of anodizing and spraying, the product can lead to some smearing at the surface level, and you'll see some hook marks within the case. Also, the spraying process can not guarantee that the color will look 100% the same on the internal case corners. The color off on the interior case and the interior corners are not eligible for Return & Refund.</span></p> <p><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">4. The PVD laser weight and badge have random colors due to the process. Each color will not be exactly the same, there will be different color variations!</span></p> <p><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Attention:</span><br><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">-Make sure to QC your keyboard case and weight before building it. For any issues besides the three above, please get in touch with our customer support agents to get help.</span><br><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">-For anything built is not eligible for Return & Refund.</span></p>
</div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-3e55efd5-eb26-4737-84bf-6e229e2f8d91"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-6e0e62d5-46d3-404b-a3ca-9b78b87f0fd0"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-688098d7-827d-4862-9431-6b807f610703" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> Colors </h1> </div> </div> </div> </div> </div> <div class="shg-c " id="s-d6bd36d5-4c09-41d7-890b-e5bcf49b809f"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-3 shg-c-md-3 shg-c-sm-3 shg-c-xs-6"></div> <div class="shg-c-lg-3 shg-c-md-3 shg-c-sm-3 shg-c-xs-6">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-676041f5-5563-4d09-b076-713d94ee649c"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-5130557d-3b83-413e-9825-5f46cb1fb3fd" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInDown","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> Dark Purple </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-8adaa64f-02fd-4bac-866b-7a1f9a3d9cfb" data-animations='[{"event":"enterviewport","name":"zoomIn","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/d48b3355-8f70-4ecb-9e53-80d03c991824/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-8adaa64f-02fd-4bac-866b-7a1f9a3d9cfb' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-3 shg-c-md-3 shg-c-sm-3 shg-c-xs-6">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-947861d4-606d-4237-a481-87c095791508"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-79d79e4e-87a2-4070-aba8-09c3679020e3" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInDown","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> Dark Blue </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-facaa6f9-c6d4-42a9-af6b-5d5291852246" data-animations='[{"event":"enterviewport","name":"zoomIn","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/f35cdea3-1472-4cfa-ab20-f517c4c73dfa/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-facaa6f9-c6d4-42a9-af6b-5d5291852246' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-3 shg-c-md-3 shg-c-sm-3 shg-c-xs-6"></div> </div> </div> <div class="shg-c " id="s-25ed97e4-b66a-4a18-b3f0-6bd655552a64"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-2_4 shg-c-md-2_4 shg-c-sm-2_4 shg-c-xs-6"></div> <div class="shg-c-lg-2_4 shg-c-md-2_4 shg-c-sm-2_4 shg-c-xs-6">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-214cc7e3-8ba9-4548-82b4-8298b528e5b9"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-c35d5bc9-d981-46d7-9a85-3730953cb90c" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInDown","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> E-white </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-3ce744f2-05ef-4aa0-9d91-db28f5ae255b" data-animations='[{"event":"enterviewport","name":"zoomIn","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/b71e7072-c515-4bf4-ae91-1364a57af74c/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-3ce744f2-05ef-4aa0-9d91-db28f5ae255b' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-2_4 shg-c-md-2_4 shg-c-sm-2_4 shg-c-xs-6">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-f6c974de-9f94-4be2-b533-4ceeddacdd89"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-bfe8f7bb-67c8-4590-990f-c37aa0c26333" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInDown","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> Black </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-cedcd46b-e032-45e1-8299-9b33ee0b30c8" data-animations='[{"event":"enterviewport","name":"zoomIn","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/fa30f55e-fe36-4782-b8c3-a48861151150/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-cedcd46b-e032-45e1-8299-9b33ee0b30c8' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-2_4 shg-c-md-2_4 shg-c-sm-2_4 shg-c-xs-6">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-eeabed0d-1571-4eb1-8369-e782a7a2417b"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-c26a4b57-45d2-4bdb-9f40-94b9532daa22" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInDown","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> Silver </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-213d3be9-8248-48ba-9e1b-2377c8a4ade5" data-animations='[{"event":"enterviewport","name":"zoomIn","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/4616b0bd-c70c-4ab6-af70-d2cc755e0181/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-213d3be9-8248-48ba-9e1b-2377c8a4ade5' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-2_4 shg-c-md-2_4 shg-c-sm-2_4 shg-c-xs-6"></div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-447494ce-6342-4757-a653-cfe5b3867901"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div id="s-c0d77787-52f4-45ef-85ed-45837cb066af" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> Optional accessories </h1> </div> </div> <div class="shg-c " id="s-1f5d6eb1-3650-4f16-86ff-ee7d42ce0f80"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-2 shg-c-md-2 shg-c-sm-2 shg-c-xs-6"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-dcbbf28c-61c2-46f0-8dcc-7f3a4394e3d0"> <img src="https://i.shgcdn.com/9370759c-1fa3-495b-9137-92c076c63f03/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-dcbbf28c-61c2-46f0-8dcc-7f3a4394e3d0' })
</script> </div> <div class="shg-c-lg-2 shg-c-md-2 shg-c-sm-2 shg-c-xs-6"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-d381b322-77b7-44d5-bc53-ec821b15b65c"> <img src="https://i.shgcdn.com/d26fe29b-f54a-4401-a533-72ce7d5d8dfd/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-d381b322-77b7-44d5-bc53-ec821b15b65c' })
</script> </div> <div class="shg-c-lg-2 shg-c-md-2 shg-c-sm-2 shg-c-xs-6"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-ec4e9f04-f95a-45a9-bf7b-9c87778d8057"> <img src="https://i.shgcdn.com/185ce51d-2429-426f-af09-5f5fedf73b48/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-ec4e9f04-f95a-45a9-bf7b-9c87778d8057' })
</script> </div> <div class="shg-c-lg-2 shg-c-md-2 shg-c-sm-2 shg-c-xs-6"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-a8bb6f3a-07db-40ac-9f85-78dfe4e69594"> <img src="https://i.shgcdn.com/47c50c39-c12d-4c92-817c-d8dafa439a33/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-a8bb6f3a-07db-40ac-9f85-78dfe4e69594' })
</script> </div> <div class="shg-c-lg-2 shg-c-md-2 shg-c-sm-2 shg-c-xs-6"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-acd1ad93-f70f-40fa-b6c2-bb76d2b2043a"> <img src="https://i.shgcdn.com/583ba78a-2b44-4dae-a5d1-8bf4d7362bef/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-acd1ad93-f70f-40fa-b6c2-bb76d2b2043a' })
</script> </div> <div class="shg-c-lg-2 shg-c-md-2 shg-c-sm-2 shg-c-xs-6"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-6978e1a0-7210-4f92-8236-f580928f0205"> <img src="https://i.shgcdn.com/f1a6dc5f-d829-4d77-be88-cc0e07faf7fc/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-6978e1a0-7210-4f92-8236-f580928f0205' })
</script> </div> </div> </div> <div class="shg-c " id="s-7951bd54-1e4d-4560-8377-271d518e02dd"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-2 shg-c-md-2 shg-c-sm-2 shg-c-xs-6">
<div id="s-ad32eac5-d5f3-4fa6-8b2f-794e22f1b20e-root" class="shg-c shg-btn-wrapper shg-align-center"> <a id="s-ad32eac5-d5f3-4fa6-8b2f-794e22f1b20e" class="shg-btn shg-cse shg-btn-text " href="https://kbdfans.com/products/odin-r3-keyboard-accessories?_pos=2&_sid=8928ff070&_ss=r" target="_blank"> PVD Gold stainless steel weight </a> </div> </div> <div class="shg-c-lg-2 shg-c-md-2 shg-c-sm-2 shg-c-xs-6">
<div id="s-0575445f-eb6d-4f77-998a-87eebc0512f7-root" class="shg-c shg-btn-wrapper shg-align-center"> <a id="s-0575445f-eb6d-4f77-998a-87eebc0512f7" class="shg-btn shg-cse shg-btn-text " href="https://kbdfans.com/products/odin-r3-keyboard-accessories?variant=41420556075147" target="_blank"> PVD Laser stainless steel weight </a> </div> </div> <div class="shg-c-lg-2 shg-c-md-2 shg-c-sm-2 shg-c-xs-6">
<div id="s-fe2f1f00-bd8a-4a2d-9994-bc8932799979-root" class="shg-c shg-btn-wrapper shg-align-center"> <a id="s-fe2f1f00-bd8a-4a2d-9994-bc8932799979" class="shg-btn shg-cse shg-btn-text " href="https://kbdfans.com/products/odin-r3-keyboard-accessories?variant=41420556107915" target="_blank"> PVD Gold brass badge </a> </div> </div> <div class="shg-c-lg-2 shg-c-md-2 shg-c-sm-2 shg-c-xs-6">
<div id="s-48d6df42-95fa-4d55-b265-52d4d0ac56ee-root" class="shg-c shg-btn-wrapper shg-align-center"> <a id="s-48d6df42-95fa-4d55-b265-52d4d0ac56ee" class="shg-btn shg-cse shg-btn-text " href="https://kbdfans.com/products/odin-r3-keyboard-accessories?variant=41420556140683" target="_blank"> PVD Laser brass badge </a> </div> </div> <div class="shg-c-lg-2 shg-c-md-2 shg-c-sm-2 shg-c-xs-6">
<div id="s-32031f55-4c05-413d-bf24-88fe20451b28-root" class="shg-c shg-btn-wrapper shg-align-center"> <a id="s-32031f55-4c05-413d-bf24-88fe20451b28" class="shg-btn shg-cse shg-btn-text " href="https://kbdfans.com/products/odin-r3-keyboard-accessories?variant=41420556238987" target="_blank"> Foams </a> </div> </div> <div class="shg-c-lg-2 shg-c-md-2 shg-c-sm-2 shg-c-xs-6">
<div id="s-280c756a-284a-4e40-a035-3e657e1b0939-root" class="shg-c shg-btn-wrapper shg-align-center"> <a id="s-280c756a-284a-4e40-a035-3e657e1b0939" class="shg-btn shg-cse shg-btn-text " href="https://kbdfans.com/products/odin-r3-keyboard-accessories?variant=41420556206219"> Wooden wrist reset </a> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-58dce681-846f-45ba-ba8e-ef9adf6ed9e2"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div id="s-343ce291-551d-45f1-8e7f-bf3c953a6b60" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> Features </h1> </div> </div> <div id="s-155c856f-529a-4bb8-98b7-ed63042d7178" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><p style="text-align: center; line-height: normal;"><span style="font-family: Alata; color: rgb(255, 255, 255); font-size: 18px; font-weight: normal;" data-fontfamily="Alata" data-fontweight="Normal"><span data-sheets-value="{"1":2,"2":"Compared to the traditional square-corner design, the Odin features a R-corner at the back to give the board a softer and more streamlined profile. The R-corner was also incorporated for your comfort and ergonomics as it makes room for you to slip your fingers underneath for easier moving of the board to so you can get the best typing experience.\n\nTo let the board stand out amongst the rest, Odin's Valknut is featured prominently on the front of the board with the RGB logo and in the engraving on the back weight."}" data-sheets-userformat='{"2":957,"3":{"1":0},"5":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"6":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"7":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"8":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"10":0,"11":4,"12":0}'>Compared to the traditional square-corner design, the Odin features a R-corner at the back to give the board a softer and more streamlined profile. The R-corner was also incorporated for your comfort and ergonomics as it makes room for you to slip your fingers underneath for easier moving of the board to so you can get the best typing experience.<br><br>To let the board stand out amongst the rest, Odin's Valknut is featured prominently on the front of the board with the RGB logo and in the engraving on the back weight.</span></span></p></div> </div> <div class="shg-c " id="s-11b33001-915d-46bc-a151-baaf2ae3822a"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-7f104995-d71e-4560-ac5f-fd83484a18c3"> <img src="https://i.shgcdn.com/8a3d9963-2be1-4531-b939-86a24cca1a51/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-7f104995-d71e-4560-ac5f-fd83484a18c3' })
</script> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-aa4a0406-5f64-46c8-9d4a-eda835c0b46e"> <img src="https://i.shgcdn.com/4260529e-aae2-4293-861f-1a414ebbbe75/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-aa4a0406-5f64-46c8-9d4a-eda835c0b46e' })
</script> </div> </div> </div> <div class="shg-c " id="s-ad41f424-6918-4bc0-a937-ad9cc260258f"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-ab504fa4-c852-4216-aed6-a71ae0406a50"> <img src="https://i.shgcdn.com/40b98da5-d1c9-45d4-a586-592c34da84f2/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-ab504fa4-c852-4216-aed6-a71ae0406a50' })
</script> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-59ca3b0b-3618-4466-8e65-5b2d1c395951"> <img src="https://i.shgcdn.com/51cc4bcb-2824-418f-9943-7e7638f0c326/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-59ca3b0b-3618-4466-8e65-5b2d1c395951' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-d9147148-adcc-49f4-801a-64490e39e6e2"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-e6e90ff1-4bcc-419c-999c-fe5239feec98"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-10d2a9d9-c89e-4390-bef3-9e30ff93fd3e"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c " id="s-724ccb43-4f2f-4e49-a4a3-668b65b794fb"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-3ed0fc2b-eda9-4d31-bba8-4dcd3e5ae68c"> <img src="https://i.shgcdn.com/87138955-0add-4cb6-8c73-87159dc11d24/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-3ed0fc2b-eda9-4d31-bba8-4dcd3e5ae68c' })
</script> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-10490836-919c-43f5-983e-824bba339958" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> Hot swappable PCB </h1> </div> </div> <div id="s-7926304f-5e80-46a1-81a1-d13492f9cef8" class="shg-c "> <div class="shg-rich-text shg-theme-text-content">
<p style="text-align: center;"><span style="font-size: 18px; font-weight: normal;" data-fontweight="Normal"><span style="color: #ffffff; font-family: Alata;">USB-C interface<br>1.2mm thickness flex cut<br></span></span><span style="font-size: 18px; font-weight: normal;" data-fontweight="Normal"><span style="color: #ffffff; font-family: Alata;">RGB illumination for Badge<br></span></span><span style="font-size: 18px; font-weight: normal;" data-fontweight="Normal"><span style="color: #ffffff; font-family: Alata;">Caps lock and Numpad lock LED indicators on the top only<br>Supports N-key non-backlash<br>Can configure keyboard with the online VIA tool</span></span></p> <p style="text-align: center;"><span style="font-size: 18px; font-weight: normal;" data-fontweight="Normal"><span style="color: #ffffff; font-family: Alata;">There is also an optional of 1.6mm thickness Non-Flex cut Hot-swap PCB.</span></span></p>
</div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-9bddc6c0-02a4-4fa6-959b-b8063445a07e"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-1b1384be-6da1-4bf3-9d3a-b875c656d0a1"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-a3c02828-ca4b-4f92-ac02-c0a5dd3001cc" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> Structure </h1> </div> </div> <div id="s-895d5cc0-fe49-45fb-b694-98f68823e05b" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><p style="text-align: center;"><span style="font-size: 18px; font-weight: normal;" data-fontweight="Normal"><span style="color: #ffffff; font-family: Alata;"><span data-sheets-value='{"1":2,"2":"Achieve a bouncy typing experience with the Leaf Spring Mount and the flex-cut PCB."}' data-sheets-userformat='{"2":957,"3":{"1":0},"5":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"6":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"7":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"8":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"10":0,"11":4,"12":0}'>Achieve a bouncy typing experience with the Leaf Spring Mount and the flex-cut PCB.</span></span></span></p></div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-714251c6-9a9b-4e6a-8f4c-db5b243c49a8"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-47cbf521-5d2e-4d41-aceb-40db7685b82a"> <img src="https://i.shgcdn.com/8e68732c-a581-4336-b37c-98afe7af41c7/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-47cbf521-5d2e-4d41-aceb-40db7685b82a' })
</script> </div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-96922553-a75c-491a-8669-270f8d71c0b6"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-c7f3d8f8-9949-4b2d-a795-63b0ec8c6edd"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-1ebccb04-337d-4b4c-927c-c80f592f75c5"> <img src="https://i.shgcdn.com/ef021b7a-a8ce-4609-aa1a-1172f7209d95/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-1ebccb04-337d-4b4c-927c-c80f592f75c5' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-dc2a114c-9163-42f5-b263-f1faee0f19b3"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-a83ab5f6-bbb0-4a16-a8a2-143ad5034312"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-39805839-7504-4afe-b596-7d8e4d919908" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> Videos </h1> </div> </div> </div> </div> </div> <div id="s-c3f3a8d4-a3a1-4da6-ba0e-cee46e029787" class="shg-c shg-align-left"> <div> <ul class="shogun-tabs shogun-rounded" role="tablist" data-vthemes='{"default":"shogun-rounded"}'> <li class="shogun-tab shogun-tab-active" id="tab-573030cc-5fb9-46ac-ad58-20ed5df58f19" role="tab" aria-controls="panel-573030cc-5fb9-46ac-ad58-20ed5df58f19" aria-selected="true"> <div class="shogun-tab-box"> <span class="shogun-tab-title"> Sound test </span> </div> <div class="shogun-tab-border"></div> </li> <li class="shogun-tab" id="tab-45f967d4-769c-419e-b3aa-06fe7c3b61e8" role="tab" aria-controls="panel-45f967d4-769c-419e-b3aa-06fe7c3b61e8" aria-selected="false"> <div class="shogun-tab-box"> <span class="shogun-tab-title"> Stream video by alexotos </span> </div> </li> </ul> <div class="shogun-tabs-body shogun-rounded"> <div class="shogun-tab-content shogun-tab-active" id="panel-573030cc-5fb9-46ac-ad58-20ed5df58f19" role="tabpanel" aria-labelledby="tab-573030cc-5fb9-46ac-ad58-20ed5df58f19"> <div id="s-dc6e153e-2b19-4a92-8beb-0ab2577afa92" class="shg-c "> <div class="shogun-video shogun-video-16x9"> <iframe class="shogun-video-embed" src="https://www.youtube.com/embed/mb8VhmsVSRI?start=0&end=0&autoplay=0&loop=0&rel=0" allowfullscreen title="Embedded Youtube Video" loading="lazy"> </iframe> </div> </div> </div> <div class="shogun-tab-content" id="panel-45f967d4-769c-419e-b3aa-06fe7c3b61e8" role="tabpanel" aria-labelledby="tab-45f967d4-769c-419e-b3aa-06fe7c3b61e8"> <div id="s-e81f762b-794d-4951-9570-f686dd4a781d" class="shg-c "> <div class="shogun-video shogun-video-16x9"> <iframe class="shogun-video-embed" src="https://www.youtube.com/embed/nX66ihDwek4?start=0&end=0&autoplay=0&loop=0&rel=1" allowfullscreen title="Embedded Youtube Video" loading="lazy"> </iframe> </div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-456e8485-d516-4ec6-a901-e7157f95eec5"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div id="s-c47dc50f-f66c-4f59-91f4-b45f3d692a99" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> Pictures </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-2b6476ce-1abd-4fe4-8aed-2a0b422ba1cb"> <img src="https://i.shgcdn.com/6201e963-ac76-4c0a-8140-eae67fb155fd/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-2b6476ce-1abd-4fe4-8aed-2a0b422ba1cb' })
</script> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-0bde33ec-b735-46c0-af4e-d7ef39532cf8"> <img src="https://i.shgcdn.com/66f3f653-be44-41f9-9256-5de3f898d7f6/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-0bde33ec-b735-46c0-af4e-d7ef39532cf8' })
</script> <div class="shg-c " id="s-d5adc63d-d988-4054-8d29-7ff2e304a7c8"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-58574fee-eb38-4951-81d6-85ef00c24b86"> <img src="https://i.shgcdn.com/c409b3d2-6114-4430-a1ed-48c6ac8b9f4e/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-58574fee-eb38-4951-81d6-85ef00c24b86' })
</script> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-90d2937a-9047-46f1-adfc-c98367ef5b8d"> <img src="https://i.shgcdn.com/dd153889-f513-447c-9f28-7797271d3bc0/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-90d2937a-9047-46f1-adfc-c98367ef5b8d' })
</script> </div> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-3f7cb013-0e09-4258-9176-8e4eb01f1f20"> <img src="https://i.shgcdn.com/4efcc59f-dbf8-4cb0-85a7-04744e8fcc54/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-3f7cb013-0e09-4258-9176-8e4eb01f1f20' })
</script> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-f292837e-54cc-45f5-90cb-a3201800572d"> <img src="https://i.shgcdn.com/48758156-8f22-4739-8852-69e6111addbd/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-f292837e-54cc-45f5-90cb-a3201800572d' })
</script> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-decda72c-24eb-42d3-bf9e-cb150af7421b"> <img src="https://i.shgcdn.com/bd389d4a-0c4a-49d0-8556-b5028452a966/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-decda72c-24eb-42d3-bf9e-cb150af7421b' })
</script> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-6af8529b-e76a-4559-9a0b-6fb414903f4b"> <img src="https://i.shgcdn.com/544a7986-42cf-4fb6-9a8c-d5c93475902b/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-6af8529b-e76a-4559-9a0b-6fb414903f4b' })
</script> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-29dfc0e2-e5a7-4784-9824-c126612a3390"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c " id="s-b51823f6-fb8c-43c5-8ea4-3b0db4207dde"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-83fcb11b-f412-4f7c-8d34-04b2fb3671db"> <img src="https://i.shgcdn.com/2963e389-132d-4e81-afa3-1eef3d723ad3/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-83fcb11b-f412-4f7c-8d34-04b2fb3671db' })
</script> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-7a135114-77cc-4d0a-b320-bcdde335de5e"> <img src="https://i.shgcdn.com/23fbd10a-b795-4079-8974-c0f363b63e76/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-7a135114-77cc-4d0a-b320-bcdde335de5e' })
</script> </div> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-cdb6b882-fe62-402a-bd75-65203de8534e"> <img src="https://i.shgcdn.com/dd5dc168-94ec-46c9-b616-a8639a73e1d7/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-cdb6b882-fe62-402a-bd75-65203de8534e' })
</script> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-f7b8f281-5713-449e-9465-28acfcfec83f"> <img src="https://i.shgcdn.com/2ce7d677-8f3e-4bdc-a1fe-194e4cf07e91/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-f7b8f281-5713-449e-9465-28acfcfec83f' })
</script> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-0f7d98a2-9cbc-434d-8000-7532f5869650"> <img src="https://i.shgcdn.com/5faef5eb-305f-472e-ae57-868029916367/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-0f7d98a2-9cbc-434d-8000-7532f5869650' })
</script> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-ca1217e6-dadf-4f98-886c-f8c79277442f"> <img src="https://i.shgcdn.com/1d52925b-ba3d-451a-99ad-62254c1c3f3e/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-ca1217e6-dadf-4f98-886c-f8c79277442f' })
</script> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-293f9c8e-bfb6-4d20-986a-dd392d4c0d56"> <img src="https://i.shgcdn.com/ca84cd8f-9ba0-4c63-bf46-8c5538672d0e/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-293f9c8e-bfb6-4d20-986a-dd392d4c0d56' })
</script> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-f5def2c5-a7d4-448f-b394-3a5025edd63e"> <img src="https://i.shgcdn.com/61afff1d-d78c-4458-aa15-341ee3656082/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-f5def2c5-a7d4-448f-b394-3a5025edd63e' })
</script> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-8647a071-b742-4c61-82d9-365b28bd4b73"> <img src="https://i.shgcdn.com/072c0927-d8c1-490e-b45e-24b08f9b64c4/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-8647a071-b742-4c61-82d9-365b28bd4b73' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-c5479d30-0aaa-4069-88df-88ad62e78192"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-11d73a90-2e43-4b45-a9cf-b95287b3a4a3"> <div class="shg-box-overlay"></div>
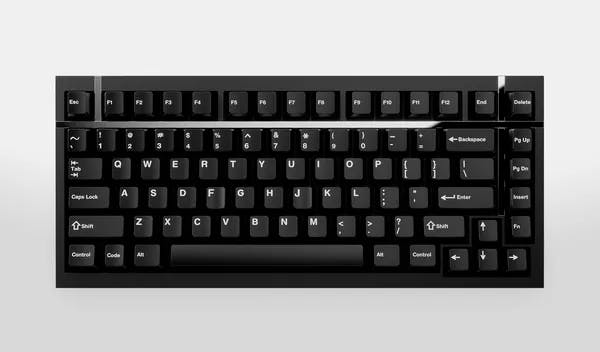
<div class="shg-box-content"> <div id="s-5273adbf-64b2-42a7-8d6c-c8d307ae3a59" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> Layout </h1> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-bbf4e888-86a6-4775-b8a9-5c8c452d98ab"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-b1f4b3df-3cb8-45d9-a012-35f3bbfd8ce2" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><p style="text-align: center; line-height: normal;"><span style="font-size: 18px;"><span style="font-family: Alata; color: rgb(255, 255, 255); font-weight: normal;" data-fontfamily="Alata" data-fontweight="Normal"><span data-sheets-value='{"1":2,"2":"Adopts a 1800 layout which includes a number pad, arrow keys, and a F13 key."}' data-sheets-userformat='{"2":957,"3":{"1":0},"5":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"6":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"7":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"8":{"1":[{"1":2,"2":0,"5":{"1":2,"2":0}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"10":0,"11":4,"12":0}'>Adopts a 1800 layout which includes a number pad, arrow keys, and a F13 key.</span><br></span><span style="font-family: Alata; color: rgb(255, 255, 255); font-weight: normal;" data-fontfamily="Alata" data-fontweight="Normal">The keyboard uses a standard ANSI layout, with most key sizes and positions conforming to the standard for conventional keyboards.</span></span></p></div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-80cc8165-4791-4a03-aab7-b3ffda878d0b"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-375a0108-7e93-4c2c-820c-9584faaa6be1"> <img src="https://i.shgcdn.com/cccdeed4-560f-4ff0-80e8-7e5053d8afbd/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-375a0108-7e93-4c2c-820c-9584faaa6be1' })
</script> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-ad7994a8-ceb4-4ba6-916a-bd49a986b0f4"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-03767c27-3e2b-4e3c-9a82-bda1c2924e83"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-9e670004-35cb-4545-86c3-524eef1132ee" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> Dimension </h1> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-78f0cfa9-aa39-4d40-90e0-fcb79452140a"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-fce422bc-8c57-4303-8c58-99c49311bab9"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-39594326-55ed-4d05-a48f-92be3cdfb549"> <img src="https://i.shgcdn.com/eafb07a5-2670-4e7d-8a50-eaceb61fc122/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-39594326-55ed-4d05-a48f-92be3cdfb549' })
</script> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> </div>
Similar Products




![Picture of [Extra] Axol Studio Yeti Mechanical Keyboard Kit](/_next/image?url=https%3A%2F%2Fkeeb.sfo3.digitaloceanspaces.com%2Fprod%2Fimages%2Fcatalog%2Fextra-axol-studio-yeti-mechanical-keyboard-kit-polycarbonate-sapphire-blue-hot-swap-pcb-pc-plate__3400_1176.webp&w=3840&q=75)
