
PBTfans Purpurite
Cherry
Buy From:
KBDFans
$77.00
€73.23
£63.51
Vendor Description:
<div class="shogun-root" data-shogun-id="635f3664beda5901081e668f" data-shogun-site-id="be5a2c2a-7dab-4b1d-af92-e98b67c8220b" data-shogun-page-id="635f3664beda5901081e668f" data-shogun-page-version-id="64d44a218774d800f284252e" data-shogun-platform-type="shopify" data-shogun-variant-id="64d44a218774d800f284295d" data-region="main"> <div class="shg-c " id="s-46282944-dfc0-47d0-b785-0fe36dd7bc65"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-c535e905-c453-4054-96e9-1249c270fbde" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion shogun-accordion-active"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Update </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body shogun-accordion-active"> <div id="s-0f6d1d58-892e-4bfc-ae12-136d9476bd43" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li><span style="font-family: Comfortaa; color: #ffffff;">In-Stock Sale: 9:00 AM, March 3rd, 2023 <strong>(Beijing time, GMT+8)</strong></span></li> <li><span style="font-family: Comfortaa; color: #ffffff;">Pre-order kits are expected to be shipped in April, 2023 (2023-03-7)</span></li> <li><span style="font-family: Comfortaa; color: #ffffff;">In production (2023-01-28)</span></li> <li><span style="font-family: Comfortaa; color: #ffffff;">Physical sample was approved (2023-1-9)</span></li> <li><span style="font-family: Comfortaa; color: #ffffff;">Physical sample sent to designer for confirmation (2022-12-27)</span></li> <li><span style="font-family: Comfortaa; color: #ffffff;">R2 Color ships send to the designer for confirmation (2022-11-29)</span></li> <li><span style="font-family: Comfortaa; color: #ffffff;">R1 color chips were not approved, will do R2 Sample(2022-11-21)</span></li> </ul></div> </div> <div id="s-2747655b-5942-4f94-a6b6-5e7dd6f346a6" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> • R1 Color ships send to the designer for confirmation (2022-11-07) </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body"> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-93169a6e-fbc6-4a8b-bc4f-ce11c7f391c4"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-3b5ad8cd-a788-49d2-997a-fbd5062c65fc"> <img src="https://i.shgcdn.com/49f41553-1850-4501-97be-66bca982b4a7/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-3b5ad8cd-a788-49d2-997a-fbd5062c65fc' })
</script> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div id="s-727281f0-19c5-4e7e-8cd2-965d06d8ab19" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion shogun-accordion-active"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Specs </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body shogun-accordion-active"> <div id="s-d1453379-ae9a-4dc5-b675-c2c378194aa3" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li><span style="font-family: Comfortaa; color: #ffffff;">Material: ABS material</span></li> <li><span style="font-family: Comfortaa; color: #ffffff;">Profile: Cherry profile</span></li> <li><span style="font-family: Comfortaa; color: #ffffff;">Production Method: Doubleshot/Tripleshot for JP Sub-Legends</span></li> <li><span style="font-family: Comfortaa; color: #ffffff;">Manufacturer: PBTfans</span></li> <li><span style="font-family: Comfortaa; color: #ffffff;">Packaging: ABS keycaps tray with tray cover</span></li> <li><span style="font-family: Comfortaa; color: #ffffff;">Reminder: Only keycaps included, no keyboard</span></li> <li><span style="font-family: Comfortaa; color: #ffffff;">Compatibility: Cherry MX switches and MX-style clones</span></li> <li><span style="font-family: Comfortaa; color: #ffffff;">Designer: SxM Designs</span></li> </ul></div> </div> </div> </div> </div> </div> <div id="s-4919e840-ba07-4c69-a784-78df674ef226" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Deskmat </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body"> <div id="s-140bb820-0ece-4f52-b87e-a3edcabbd2c4" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Measurement: 900 mm x 400 mm x 4 mm</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Production Method: Stitched Edges</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Texture: Smooth Cloth Top</span></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Weight: ~800g</span></li> </ul></div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-cc233463-0a20-4e5a-b6a4-953fc39987b9" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion shogun-accordion-active"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Inspiration </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body shogun-accordion-active"> <div id="s-aae61fbc-d863-4c78-b78d-7147e7d7254a" class="shg-c "> <div class="shg-rich-text shg-theme-text-content">
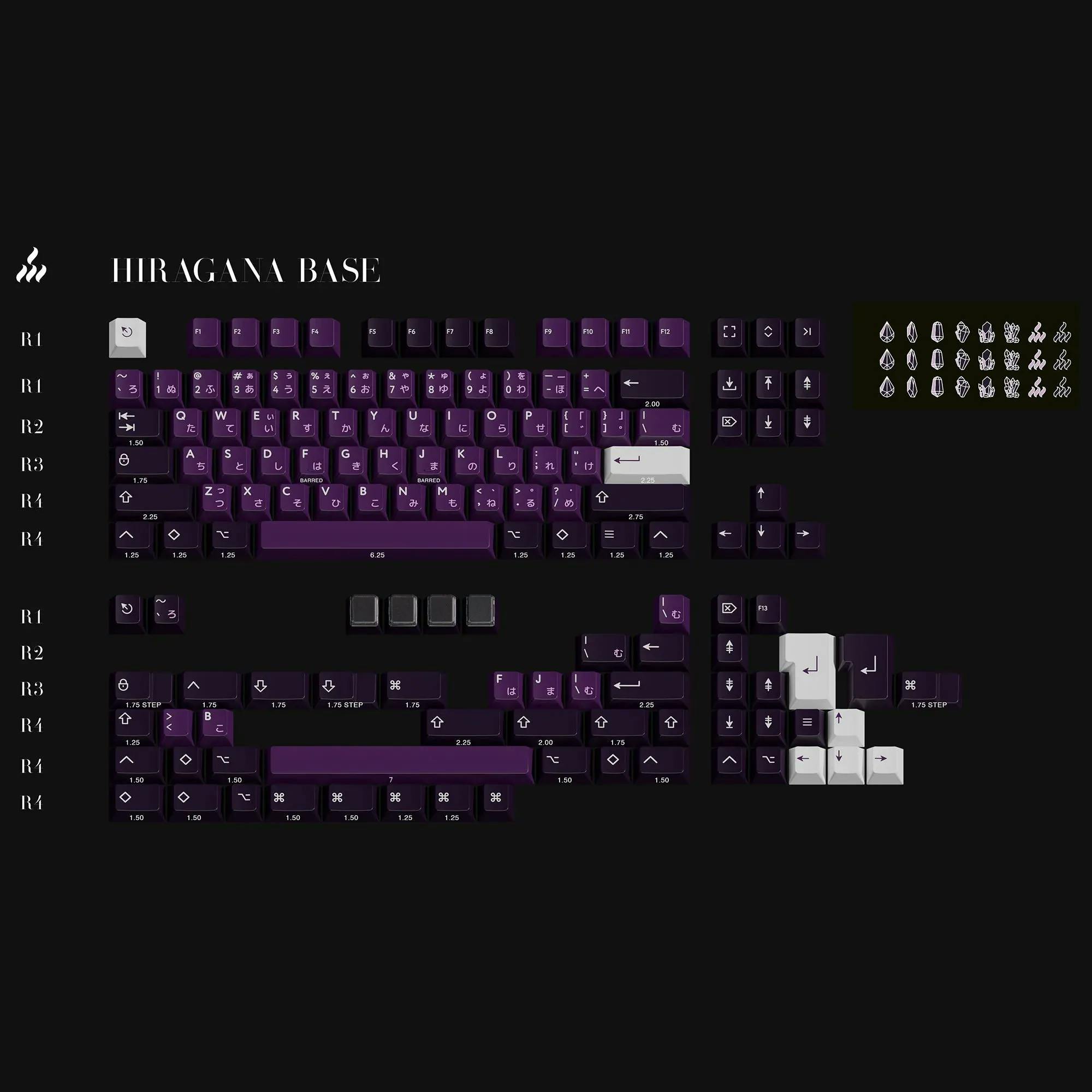
<p style="text-align: left;"><span style="font-family: Comfortaa; color: #ffffff;">This set has been inspired by a mineral (Manganese Phosphate) called Purpurite which tends to have a really beautiful shade of dark purple color. The mineral is generally found around California, Maine, North Carolina, South Dakota as well as Western Australia, France and Portugal.</span></p> <p style="text-align: left;"><span style="font-family: Comfortaa; color: #ffffff;">The base kit contains relegendables and corresponding stickers which are themed around the beautiful mineral. Hope you enjoy this set and its beautiful colors! Tripleshot allows us to capture another shade to complement the set. Hiragana here is just for aesthetic reasons.</span></p> <p style="text-align: left;"><span style="font-family: Comfortaa; color: #ffffff;">We hope you enjoy what you see.</span></p> <p style="text-align: left;"><span style="font-family: Comfortaa; color: #ffffff;">Feel free to reach us out at our Discord : <a style="color: #ffffff;" href="https://discord.sxmdesigns.com/" target="_blank" rel="noopener">https://discord.sxmdesigns.com/</a></span></p> <p style="text-align: left;"><span style="font-family: Comfortaa; color: #ffffff;">Website : <a style="color: #ffffff;" href="https://sxmdesigns.com/" target="_blank" rel="noopener">https://sxmdesigns.com/</a></span></p>
</div> </div> </div> </div> </div> </div> <div id="s-b4207f24-c498-430d-ad73-27f893d923f2" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> QC Standard </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body"> <div id="s-3e7c22d5-c982-4a3f-8302-5cc1f0bb4296" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><p><span style="color: #ffffff; font-family: Comfortaa;">PBTfans Keycap QC Standard: <span style="color: rgb(53, 152, 219);"><a style="color: rgb(53, 152, 219);" href="https://drive.google.com/file/d/1mFqHnnrOy_ArCyp_xbtDl42R-Ic88ToK/view?usp=share_link" target="_blank" rel="noopener">Link</a></span></span></p></div> </div> </div> </div> </div> </div> <div id="s-ef6af886-6318-4521-834b-1fe99da02890" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Available in other Official Store </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body"> <div id="s-b4d5d662-1a93-4f5a-822a-ff32f73c33f6" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li style="color: rgb(255, 255, 255); font-family: Comfortaa;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa;" data-fontfamily="Comfortaa">Aliexpress store: <a style="color: rgb(255, 255, 255);" href="https://kbdfansali.aliexpress.com/store/1101584616/search?origin=n&SortType=bestmatch_sort&SearchText=PURPURITE" target="_blank" rel="noopener">Click</a></span></li> <li style="color: rgb(255, 255, 255); font-family: Comfortaa;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa;" data-fontfamily="Comfortaa">Shopee.Philippines: <a style="color: rgb(255, 255, 255);" href="https://shopee.ph/search?keyword=purpurite&shop=371723914" target="_blank" rel="noopener">Click</a></span></li> <li style="color: rgb(255, 255, 255); font-family: Comfortaa;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa;" data-fontfamily="Comfortaa">Shopee.Singapore: <a style="color: rgb(255, 255, 255);" href="https://sg.xiapibuy.com/search?keyword=purpurite&shop=382126825" target="_blank" rel="noopener">Click</a></span></li> <li style="color: rgb(255, 255, 255); font-family: Comfortaa;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa;" data-fontfamily="Comfortaa">Shopee.Malaysia: <a style="color: rgb(255, 255, 255);" href="https://shopee.com.my/search?keyword=purpurite&shop=337799419" target="_blank" rel="noopener">Click</a></span></li> <li style="color: rgb(255, 255, 255); font-family: Comfortaa;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa;" data-fontfamily="Comfortaa">Shopee.Thailand: <a style="color: rgb(255, 255, 255);" href="https://th.xiapibuy.com/search?keyword=purpurite&shop=860120692" target="_blank" rel="noopener">Click</a></span></li> </ul></div> </div> </div> </div> </div> </div> <div id="s-fc559276-2700-4222-883c-1c3ae913d974" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Vendor </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body"> <div id="s-db52e100-8e40-4e71-84f0-d6d4978439e4" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li><span style="color: #ffffff; font-family: Comfortaa; font-size: 14px;">South Korea: <a style="color: #ffffff;" href="https://geon.works/" target="_blank" rel="noopener">Geonworks</a></span></li> <li><span style="color: #ffffff; font-family: Comfortaa; font-size: 14px;">South Korea: <a style="color: #ffffff;" href="https://swagkeys.com/" target="_blank" rel="noopener">Swagkeys</a></span></li> <li><span style="font-family: Comfortaa; color: #ffffff; font-size: 14px;"><strong>Indonesia: <a style="color: #ffffff;" href="http://www.tokopedia.com/legoDiskon" target="_blank" rel="noopener">LegoDiskon</a></strong></span></li> <li><span style="color: #ffffff; font-family: Comfortaa; font-size: 14px;"><strong>EU: <a style="color: #ffffff;" href="https://keygem.com/" target="_blank" rel="noopener">KEYGEM</a></strong></span></li> <li><span style="color: #ffffff; font-family: Comfortaa; font-size: 14px;"><strong>United States: <a style="color: #ffffff;" href="https://divinikey.com/" target="_blank" rel="noopener">Divinikey</a></strong></span></li> <li><span style="color: #ffffff; font-family: Comfortaa; font-size: 14px;"><strong>Nordics/EU: <a style="color: #ffffff;" href="https://www.maxgaming.com/" target="_blank" rel="noopener">MaxGaming</a></strong></span></li> <li><span style="font-family: Comfortaa; color: #ffffff;"><strong>Taiwan: <a style="color: #ffffff;" href="https://discord.gg/expensivekeyboard" target="_blank" rel="noopener">键盘好贵</a></strong></span></li> <li><span style="font-family: Comfortaa; color: #ffffff;" data-sheets-value='{"1":2,"2":"Belgium"}' data-sheets-userformat='{"2":31739,"3":{"1":0},"4":{"1":2,"2":3088948},"6":{"1":[{"1":2,"2":0,"5":{"1":2,"2":4408131}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"7":{"1":[{"1":2,"2":0,"5":{"1":2,"2":4408131}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"8":{"1":[{"1":2,"2":0,"5":{"1":2,"2":4408131}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"9":1,"10":1,"11":0,"12":0,"14":{"1":2,"2":16777215},"15":"Roboto","16":11,"17":1}'>Singapore: <a style="color: rgb(255, 255, 255);" href="https://pantheonkeys.com" target="_blank" rel="noopener">Pantheonkeys</a></span></li> <li><span style="font-family: Comfortaa; color: #ffffff;" data-sheets-value='{"1":2,"2":"Belgium"}' data-sheets-userformat='{"2":31739,"3":{"1":0},"4":{"1":2,"2":3088948},"6":{"1":[{"1":2,"2":0,"5":{"1":2,"2":4408131}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"7":{"1":[{"1":2,"2":0,"5":{"1":2,"2":4408131}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"8":{"1":[{"1":2,"2":0,"5":{"1":2,"2":4408131}},{"1":0,"2":0,"3":3},{"1":1,"2":0,"4":1}]},"9":1,"10":1,"11":0,"12":0,"14":{"1":2,"2":16777215},"15":"Roboto","16":11,"17":1}'>Vietnam: <a style="color: rgb(255, 255, 255);" href="https://beyourstyle.store/pbtfans-purpurite" target="_blank" rel="noopener">BYS Store</a><br></span></li> <li><span style="color: #ffffff; font-family: Comfortaa; font-size: 14px;">Global: <a style="color: #ffffff;" href="https://kbdfans.com/" target="_blank" rel="noopener">KBDfans</a></span></li> </ul></div> </div> </div> </div> </div> </div> </div> </div> </div> <div id="s-9d40adff-f0e6-4e41-83b8-6fe4b457497a" class="shg-c "> <div id="slider-s-9d40adff-f0e6-4e41-83b8-6fe4b457497a" class="shg-sld"> <div class="shg-sld-content"> <div class="shg-sld-nav-button shg-sld-left "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1203 544q0 13-10 23l-393 393 393 393q10 10 10 23t-10 23l-50 50q-10 10-23 10t-23-10l-466-466q-10-10-10-23t10-23l466-466q10-10 23-10t23 10l50 50q10 10 10 23z"></path> </svg> </div> <div class="shg-sld-slides"> <div class="shg-sld-item animate__animated shg-sld-active"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-eadcf97c-1f99-4943-a295-66ce287020b8"> <img src="https://i.shgcdn.com/b76f7e58-168b-434e-8c8a-79dea2f0e0d0/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-eadcf97c-1f99-4943-a295-66ce287020b8' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-67a0ff04-6d8c-4414-9be6-73b06701374b"> <img src="https://i.shgcdn.com/f698f7af-d207-4884-beae-9acf33a886b8/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-67a0ff04-6d8c-4414-9be6-73b06701374b' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-d96b2463-3e66-402a-ad0a-b0b62fa92c49"> <img src="https://i.shgcdn.com/afc03c91-bf63-49b5-a4d1-07e2d8b21647/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-d96b2463-3e66-402a-ad0a-b0b62fa92c49' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-d6afa5ba-b4ee-469f-9373-e7567d517baf"> <img src="https://i.shgcdn.com/6d2373cb-bc0a-436e-9b9e-d895368da6d6/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-d6afa5ba-b4ee-469f-9373-e7567d517baf' })
</script> </div> </div> </div> <div class="shg-sld-nav-button shg-sld-right "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1171 960q0 13-10 23l-466 466q-10 10-23 10t-23-10l-50-50q-10-10-10-23t10-23l393-393-393-393q-10-10-10-23t10-23l50-50q10-10 23-10t23 10l466 466q10 10 10 23z"></path> </svg> </div> </div> <div class="shg-sld-dots shg-sld-dots-on-top"> <div class="shg-sld-dot shg-sld-active"></div> <div class="shg-sld-dot"></div> <div class="shg-sld-dot"></div> <div class="shg-sld-dot"></div> </div> </div> <script type="text/javascript">
window.__shgSliderLoaded = window.__shgSliderLoaded || false;
window.SHOGUN_SLIDERS = window.SHOGUN_SLIDERS || new Array();
window.SHOGUN_SLIDERS.push({
id: '#slider-s-9d40adff-f0e6-4e41-83b8-6fe4b457497a',
intervalTime: 4,
autoplay: true,
pauseOnHover: false,
transition: 'animate__noAnimation',
interval: null
})
</script> </div> <div class="shg-c " id="s-fc30390e-1be2-4aac-89a1-2b4bcf519046"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-eab320a6-9d76-432b-8b70-6d04f1006718"> <img src="https://i.shgcdn.com/3fa5379a-2eae-4614-a3c2-b62a5b57743d/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-eab320a6-9d76-432b-8b70-6d04f1006718' })
</script> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-ccec08f2-b604-4d99-9f4a-06f68f69b0e1"> <img src="https://i.shgcdn.com/6bd58e19-c9b3-4e25-bcc6-582250d1be0e/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-ccec08f2-b604-4d99-9f4a-06f68f69b0e1' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-8f70776c-fc90-4bba-824c-28edb265fcb1"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-96ea41b2-3e53-4863-b06f-be04008f08c7" class="shg-c "> <div id="slider-s-96ea41b2-3e53-4863-b06f-be04008f08c7" class="shg-sld"> <div class="shg-sld-content"> <div class="shg-sld-nav-button shg-sld-left "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1203 544q0 13-10 23l-393 393 393 393q10 10 10 23t-10 23l-50 50q-10 10-23 10t-23-10l-466-466q-10-10-10-23t10-23l466-466q10-10 23-10t23 10l50 50q10 10 10 23z"></path> </svg> </div> <div class="shg-sld-slides"> <div class="shg-sld-item animate__animated shg-sld-active"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-5ddfa140-312b-4ef0-bb1d-cdcaaa03de90"> <img src="https://i.shgcdn.com/2a19cd5f-09c9-4068-9d45-1404723ff9eb/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-5ddfa140-312b-4ef0-bb1d-cdcaaa03de90' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-5161e5ce-343d-4d9a-9a99-21913b63d38a"> <img src="https://i.shgcdn.com/e386c53a-6b5c-41ac-b7a7-058178e86a3d/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-5161e5ce-343d-4d9a-9a99-21913b63d38a' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-c5105abb-2387-4fff-90c8-e5dabcdf88b7"> <img src="https://i.shgcdn.com/4e141c68-b882-43d6-8d88-f80602981a5a/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-c5105abb-2387-4fff-90c8-e5dabcdf88b7' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-a9bdc8f9-d3c0-4a6d-beea-2b57f66db20f"> <img src="https://i.shgcdn.com/d9bbfd85-4879-4cd2-b010-6394fde5415c/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-a9bdc8f9-d3c0-4a6d-beea-2b57f66db20f' })
</script> </div> </div> </div> <div class="shg-sld-nav-button shg-sld-right "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1171 960q0 13-10 23l-466 466q-10 10-23 10t-23-10l-50-50q-10-10-10-23t10-23l393-393-393-393q-10-10-10-23t10-23l50-50q10-10 23-10t23 10l466 466q10 10 10 23z"></path> </svg> </div> </div> <div class="shg-sld-dots shg-sld-dots-on-top"> <div class="shg-sld-dot shg-sld-active"></div> <div class="shg-sld-dot"></div> <div class="shg-sld-dot"></div> <div class="shg-sld-dot"></div> </div> </div> <script type="text/javascript">
window.__shgSliderLoaded = window.__shgSliderLoaded || false;
window.SHOGUN_SLIDERS = window.SHOGUN_SLIDERS || new Array();
window.SHOGUN_SLIDERS.push({
id: '#slider-s-96ea41b2-3e53-4863-b06f-be04008f08c7',
intervalTime: 4,
autoplay: true,
pauseOnHover: false,
transition: 'animate__noAnimation',
interval: null
})
</script> </div> <div id="s-08575da8-67b1-45a6-817c-2618e3bdc472" class="shg-c "> <div id="slider-s-08575da8-67b1-45a6-817c-2618e3bdc472" class="shg-sld"> <div class="shg-sld-content"> <div class="shg-sld-nav-button shg-sld-left "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1203 544q0 13-10 23l-393 393 393 393q10 10 10 23t-10 23l-50 50q-10 10-23 10t-23-10l-466-466q-10-10-10-23t10-23l466-466q10-10 23-10t23 10l50 50q10 10 10 23z"></path> </svg> </div> <div class="shg-sld-slides"> <div class="shg-sld-item animate__animated shg-sld-active"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-356007d3-d41f-4995-9cc2-9656e9b21772"> <img src="https://i.shgcdn.com/f1087c89-aa8a-4205-af92-cd971032a367/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-356007d3-d41f-4995-9cc2-9656e9b21772' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-1068edd2-6ffd-4d10-9e96-4a28da119ebc"> <img src="https://i.shgcdn.com/7cce1144-f56f-4ad2-aa74-7b7cd6a00fee/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-1068edd2-6ffd-4d10-9e96-4a28da119ebc' })
</script> </div> </div> </div> <div class="shg-sld-nav-button shg-sld-right "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1171 960q0 13-10 23l-466 466q-10 10-23 10t-23-10l-50-50q-10-10-10-23t10-23l393-393-393-393q-10-10-10-23t10-23l50-50q10-10 23-10t23 10l466 466q10 10 10 23z"></path> </svg> </div> </div> <div class="shg-sld-dots shg-sld-dots-on-top"> <div class="shg-sld-dot shg-sld-active"></div> <div class="shg-sld-dot"></div> </div> </div> <script type="text/javascript">
window.__shgSliderLoaded = window.__shgSliderLoaded || false;
window.SHOGUN_SLIDERS = window.SHOGUN_SLIDERS || new Array();
window.SHOGUN_SLIDERS.push({
id: '#slider-s-08575da8-67b1-45a6-817c-2618e3bdc472',
intervalTime: 4,
autoplay: true,
pauseOnHover: false,
transition: 'animate__noAnimation',
interval: null
})
</script> </div> </div> </div> </div> <div class="shg-c " id="s-b0c70301-2973-4b86-bbae-809c71779c19"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-9b26caab-85be-43bd-b13f-897efa445d48"> <img src="https://i.shgcdn.com/7dbdb4e0-d8e9-447c-8652-abbf9e9e1925/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-9b26caab-85be-43bd-b13f-897efa445d48' })
</script> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-7dc2f346-819c-4298-ab34-e947838876f8"> <img src="https://i.shgcdn.com/4229fc0c-c540-41aa-829b-c7740c24d3ef/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-7dc2f346-819c-4298-ab34-e947838876f8' })
</script> </div> </div> </div> <div class="shg-c " id="s-9343cb22-9873-4400-ac84-a2e95631acd6"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-0663f0e1-cb33-48b5-b3ea-d3014caa4828"> <img src="https://i.shgcdn.com/4127e64a-3375-4f61-832c-59f4fccbc3b0/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-0663f0e1-cb33-48b5-b3ea-d3014caa4828' })
</script> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-7c58a8b8-f60f-4526-8029-c9ce46e748ff"> <img src="https://i.shgcdn.com/210d80aa-9500-46ce-9a31-1483d0f2c187/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-7c58a8b8-f60f-4526-8029-c9ce46e748ff' })
</script> </div> </div> </div> <div id="s-e776b179-c535-401f-aae6-fbf5ffd2ca15" class="shg-c "> <div id="slider-s-e776b179-c535-401f-aae6-fbf5ffd2ca15" class="shg-sld"> <div class="shg-sld-content"> <div class="shg-sld-nav-button shg-sld-left "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1203 544q0 13-10 23l-393 393 393 393q10 10 10 23t-10 23l-50 50q-10 10-23 10t-23-10l-466-466q-10-10-10-23t10-23l466-466q10-10 23-10t23 10l50 50q10 10 10 23z"></path> </svg> </div> <div class="shg-sld-slides"> <div class="shg-sld-item animate__animated shg-sld-active"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-1e374734-0fbb-4e44-b957-f8817bd47715"> <img src="https://i.shgcdn.com/088e2e58-f9f7-4b05-b9b0-899f0984cb01/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-1e374734-0fbb-4e44-b957-f8817bd47715' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-04508492-6d38-4519-8f95-d129165189c1"> <img src="https://i.shgcdn.com/575c4471-9797-4c42-90ec-8c0aab911f69/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-04508492-6d38-4519-8f95-d129165189c1' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-b31189c0-1e15-4ed9-ac1a-10f1d5c9feb2"> <img src="https://i.shgcdn.com/b1d028bd-fb1c-4cca-b1c7-1ae56d8cbf7e/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-b31189c0-1e15-4ed9-ac1a-10f1d5c9feb2' })
</script> </div> </div> </div> <div class="shg-sld-nav-button shg-sld-right "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1171 960q0 13-10 23l-466 466q-10 10-23 10t-23-10l-50-50q-10-10-10-23t10-23l393-393-393-393q-10-10-10-23t10-23l50-50q10-10 23-10t23 10l466 466q10 10 10 23z"></path> </svg> </div> </div> <div class="shg-sld-dots shg-sld-dots-on-top"> <div class="shg-sld-dot shg-sld-active"></div> <div class="shg-sld-dot"></div> <div class="shg-sld-dot"></div> </div> </div> <script type="text/javascript">
window.__shgSliderLoaded = window.__shgSliderLoaded || false;
window.SHOGUN_SLIDERS = window.SHOGUN_SLIDERS || new Array();
window.SHOGUN_SLIDERS.push({
id: '#slider-s-e776b179-c535-401f-aae6-fbf5ffd2ca15',
intervalTime: 4,
autoplay: true,
pauseOnHover: false,
transition: 'animate__noAnimation',
interval: null
})
</script> </div> <div class="shg-c " id="s-ae8310a1-05d4-4d48-a384-6c073eb52d81"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-fc3910f6-67d0-4199-aee2-d2d0ab324d10"> <img src="https://i.shgcdn.com/76963b8a-371c-4af2-8f6b-442697ca1a0b/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-fc3910f6-67d0-4199-aee2-d2d0ab324d10' })
</script> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-1f2cf989-1d42-48ef-8ba6-81a3cbbb017a"> <img src="https://i.shgcdn.com/4d72fdab-ce05-4da2-a56a-f0d17956cbff/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-1f2cf989-1d42-48ef-8ba6-81a3cbbb017a' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-1b40bf38-8a51-4b87-9dfd-06d5d8340c3c"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-b8f532cd-1fef-4423-aa96-67a27cd47417"> <img src="https://i.shgcdn.com/8801ca97-9b29-428a-a925-778ec902db40/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-b8f532cd-1fef-4423-aa96-67a27cd47417' })
</script> </div> </div> </div> <div class="shg-c " id="s-54789d66-fdb9-47ef-b779-4e3375d53292"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-3 shg-c-md-3 shg-c-sm-3 shg-c-xs-6"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-deb42f8c-4149-43f1-a669-2903fd728979"> <img src="https://i.shgcdn.com/12e8c5f4-99bb-402f-bda9-9659fcd55a80/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-deb42f8c-4149-43f1-a669-2903fd728979' })
</script> </div> <div class="shg-c-lg-3 shg-c-md-3 shg-c-sm-3 shg-c-xs-6"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-b645be13-550c-41e2-a795-5e1e58dc6b85"> <img src="https://i.shgcdn.com/4fc24296-3d0f-454f-9358-529767657a5b/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image shogun-image-cover" decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-b645be13-550c-41e2-a795-5e1e58dc6b85' })
</script> </div> <div class="shg-c-lg-3 shg-c-md-3 shg-c-sm-3 shg-c-xs-6"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-368e76be-2801-46ff-b4b5-360ffb0cb802"> <img src="https://i.shgcdn.com/5f8bd99a-f901-4472-a591-45b34f9fbdc4/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-368e76be-2801-46ff-b4b5-360ffb0cb802' })
</script> </div> <div class="shg-c-lg-3 shg-c-md-3 shg-c-sm-3 shg-c-xs-6"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-c064b576-9e36-4d5c-b4ec-3e130216fc44"> <img src="https://i.shgcdn.com/96b8930e-b89c-4393-964c-b9b04e88c767/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-c064b576-9e36-4d5c-b4ec-3e130216fc44' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-db9d4560-146e-4eb9-b986-61bd0490f035"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-c14464bb-8a84-4637-8287-f9e852e8d46e"> <img src="https://i.shgcdn.com/4794eacf-e94d-4b00-ad9a-a835354dcbbb/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-c14464bb-8a84-4637-8287-f9e852e8d46e' })
</script> </div> </div> </div> <div class="shg-c " id="s-d5786821-9d2c-4000-9dc4-1d03ac3e427d"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-4 shg-c-md-4 shg-c-sm-4 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-fb04054d-d953-4961-bac3-abfb8d42d732"> <img src="https://i.shgcdn.com/1a4b5787-decc-400e-a80a-761ab9cf2b7b/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-fb04054d-d953-4961-bac3-abfb8d42d732' })
</script> </div> <div class="shg-c-lg-4 shg-c-md-4 shg-c-sm-4 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-8be020e1-40a4-4e67-b53d-37d4feee6c5d"> <img src="https://i.shgcdn.com/61b4267c-5e07-4e46-bdbd-9a92d3b3866a/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-8be020e1-40a4-4e67-b53d-37d4feee6c5d' })
</script> </div> <div class="shg-c-lg-4 shg-c-md-4 shg-c-sm-4 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-582fbef0-df7e-4a55-ac27-5a98e1e4aff8"> <img src="https://i.shgcdn.com/fe35ed71-4419-412c-9824-7f07b614d960/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-582fbef0-df7e-4a55-ac27-5a98e1e4aff8' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-ce4a2834-842e-4aa7-a674-b2bf68b12434"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-991b7d3b-87e5-4de8-826a-b56d131e0a7b"> <img src="https://i.shgcdn.com/5ee0627b-d804-4074-a67e-3b30218bd7d8/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-991b7d3b-87e5-4de8-826a-b56d131e0a7b' })
</script> </div> </div> </div> </div>
Similar Products





