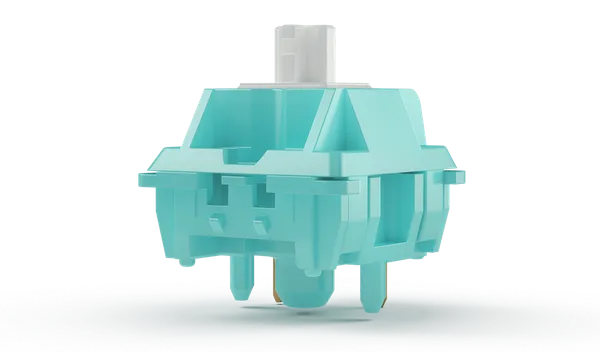
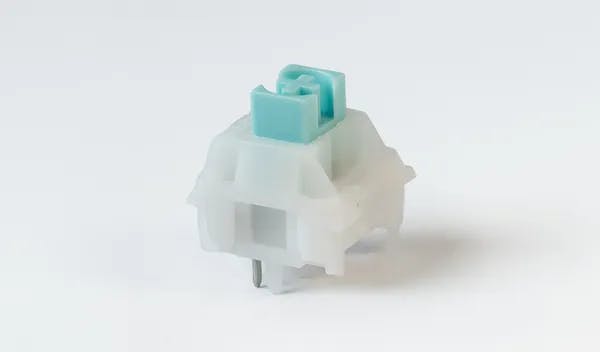
Switches x 70 - Tecsee Eclair Switch
Buy From:
KBDFans
$4.90 / 10 switches
€3.80 / 10 switches
£3.30 / 10 switches
Vendor Description:
<p>Friendly remind:</p>
<p>A pack contains 70 switches</p>
<div style="text-align: left;" data-mce-style="text-align: left;"><img style="float: none;" alt="" src="https://cdn.shopify.com/s/files/1/1473/3902/files/1727cc112552e4f10395faa043e24043_2048x2048.jpg?v=1620283810" data-mce-src="https://cdn.shopify.com/s/files/1/1473/3902/files/1727cc112552e4f10395faa043e24043_2048x2048.jpg?v=1620283810" data-mce-style="float: none;"></div>
<p><strong>Q: Which kind of lube we use?</strong><br data-mce-fragment="1">A: Krytox GPL105: lube the spring.<br data-mce-fragment="1"> Krytox AUT2045+GPL105 Mix(7:3): lube the switches and stabilizers.</p>
<p><br data-mce-fragment="1"><strong>Q: Which parts we lube?</strong></p>
Spring: overall lubrication<br>Stem: around the stem<br>Stem legs<br>
<p><br></p>
<p><strong>Q: The disclaimer for our lube service</strong><br data-mce-fragment="1">A: In general, the switch lube service can reduce the switch noise and improve the smoothness. However, regarding the type feeling and sound, we could not satisfy every customer.</p>
<p><strong>Q: Shipping time?</strong><br data-mce-fragment="1"><span>A: need to wait 2-3 weeks before shipping</span></p>
<p> </p>
<div style="text-align: left;"><img src="https://cdn.shopify.com/s/files/1/1473/3902/files/1865f4bcb3ab66d0d6a2acc7e3f39e3b_2048x2048.jpg?v=1620283897" alt="" style="float: none;"></div>
<p><span><strong>Sprit Spring Replacement Service</strong><br></span></p>
<p><span>1. This product is only applicable to those who have purchased the Switch Lube Service.<br><br>2. Box switches don't support replacing the springs.<br><br>3. This Spring Replacement Service does not include Switch Lube Service.</span></p>
<textarea id="BFI_DATA" style="width: 1px; height: 1px; display: none;"></textarea>
<div id="WidgetFloaterPanels" translate="no" style="display: none; text-align: left; direction: ltr; visibility: hidden;" class="LTRStyle">
<div id="WidgetFloater" style="display: none;" onmouseover="Microsoft.Translator.OnMouseOverFloater()" onmouseout="Microsoft.Translator.OnMouseOutFloater()">
<div id="WidgetLogoPanel">
<span id="WidgetTranslateWithSpan"><span>TRANSLATE with </span><img id="FloaterLogo"></span> <span id="WidgetCloseButton" title="Exit Translation" onclick="Microsoft.Translator.FloaterOnClose()">x</span>
</div>
<div id="LanguageMenuPanel">
<div class="DDStyle_outer">
<input name="LanguageMenu_svid" type="text" id="LanguageMenu_svid" style="display: none;" autocomplete="on" value="en" onclick="this.select()"> <input name="LanguageMenu_textid" type="text" id="LanguageMenu_textid" style="display: none;" autocomplete="on" onclick="this.select()"> <span tabindex="0" class="DDStyle" id="__LanguageMenu_header" onselectstart="return false" onclick="return LanguageMenu && !LanguageMenu.Show('__LanguageMenu_popup', event);" onkeydown="return LanguageMenu && !LanguageMenu.Show('__LanguageMenu_popup', event);">English</span>
<div style="position: relative; text-align: left; left: 0;">
<div style="position: absolute; ;left: 0px;">
<div class="DDStyle" style="display: none;" id="__LanguageMenu_popup">
<table id="LanguageMenu" border="0">
<tbody>
<tr>
<td><a tabindex="-1" href="#ar" onclick="return LanguageMenu.onclick('ar');" ondragstart="LanguageMenu.ondragstart(event);">Arabic</a></td>
<td><a tabindex="-1" href="#he" onclick="return LanguageMenu.onclick('he');" ondragstart="LanguageMenu.ondragstart(event);">Hebrew</a></td>
<td><a tabindex="-1" href="#pl" onclick="return LanguageMenu.onclick('pl');" ondragstart="LanguageMenu.ondragstart(event);">Polish</a></td>
</tr>
<tr>
<td><a tabindex="-1" href="#bg" onclick="return LanguageMenu.onclick('bg');" ondragstart="LanguageMenu.ondragstart(event);">Bulgarian</a></td>
<td><a tabindex="-1" href="#hi" onclick="return LanguageMenu.onclick('hi');" ondragstart="LanguageMenu.ondragstart(event);">Hindi</a></td>
<td><a tabindex="-1" href="#pt" onclick="return LanguageMenu.onclick('pt');" ondragstart="LanguageMenu.ondragstart(event);">Portuguese</a></td>
</tr>
<tr>
<td><a tabindex="-1" href="#ca" onclick="return LanguageMenu.onclick('ca');" ondragstart="LanguageMenu.ondragstart(event);">Catalan</a></td>
<td><a tabindex="-1" href="#mww" onclick="return LanguageMenu.onclick('mww');" ondragstart="LanguageMenu.ondragstart(event);">Hmong Daw</a></td>
<td><a tabindex="-1" href="#ro" onclick="return LanguageMenu.onclick('ro');" ondragstart="LanguageMenu.ondragstart(event);">Romanian</a></td>
</tr>
<tr>
<td><a tabindex="-1" href="#zh-CHS" onclick="return LanguageMenu.onclick('zh-CHS');" ondragstart="LanguageMenu.ondragstart(event);">Chinese Simplified</a></td>
<td><a tabindex="-1" href="#hu" onclick="return LanguageMenu.onclick('hu');" ondragstart="LanguageMenu.ondragstart(event);">Hungarian</a></td>
<td><a tabindex="-1" href="#ru" onclick="return LanguageMenu.onclick('ru');" ondragstart="LanguageMenu.ondragstart(event);">Russian</a></td>
</tr>
<tr>
<td><a tabindex="-1" href="#zh-CHT" onclick="return LanguageMenu.onclick('zh-CHT');" ondragstart="LanguageMenu.ondragstart(event);">Chinese Traditional</a></td>
<td><a tabindex="-1" href="#id" onclick="return LanguageMenu.onclick('id');" ondragstart="LanguageMenu.ondragstart(event);">Indonesian</a></td>
<td><a tabindex="-1" href="#sk" onclick="return LanguageMenu.onclick('sk');" ondragstart="LanguageMenu.ondragstart(event);">Slovak</a></td>
</tr>
<tr>
<td><a tabindex="-1" href="#cs" onclick="return LanguageMenu.onclick('cs');" ondragstart="LanguageMenu.ondragstart(event);">Czech</a></td>
<td><a tabindex="-1" href="#it" onclick="return LanguageMenu.onclick('it');" ondragstart="LanguageMenu.ondragstart(event);">Italian</a></td>
<td><a tabindex="-1" href="#sl" onclick="return LanguageMenu.onclick('sl');" ondragstart="LanguageMenu.ondragstart(event);">Slovenian</a></td>
</tr>
<tr>
<td><a tabindex="-1" href="#da" onclick="return LanguageMenu.onclick('da');" ondragstart="LanguageMenu.ondragstart(event);">Danish</a></td>
<td><a tabindex="-1" href="#ja" onclick="return LanguageMenu.onclick('ja');" ondragstart="LanguageMenu.ondragstart(event);">Japanese</a></td>
<td><a tabindex="-1" href="#es" onclick="return LanguageMenu.onclick('es');" ondragstart="LanguageMenu.ondragstart(event);">Spanish</a></td>
</tr>
<tr>
<td><a tabindex="-1" href="#nl" onclick="return LanguageMenu.onclick('nl');" ondragstart="LanguageMenu.ondragstart(event);">Dutch</a></td>
<td><a tabindex="-1" href="#tlh" onclick="return LanguageMenu.onclick('tlh');" ondragstart="LanguageMenu.ondragstart(event);">Klingon</a></td>
<td><a tabindex="-1" href="#sv" onclick="return LanguageMenu.onclick('sv');" ondragstart="LanguageMenu.ondragstart(event);">Swedish</a></td>
</tr>
<tr>
<td><a tabindex="-1" href="#en" onclick="return LanguageMenu.onclick('en');" ondragstart="LanguageMenu.ondragstart(event);">English</a></td>
<td><a tabindex="-1" href="#ko" onclick="return LanguageMenu.onclick('ko');" ondragstart="LanguageMenu.ondragstart(event);">Korean</a></td>
<td><a tabindex="-1" href="#th" onclick="return LanguageMenu.onclick('th');" ondragstart="LanguageMenu.ondragstart(event);">Thai</a></td>
</tr>
<tr>
<td><a tabindex="-1" href="#et" onclick="return LanguageMenu.onclick('et');" ondragstart="LanguageMenu.ondragstart(event);">Estonian</a></td>
<td><a tabindex="-1" href="#lv" onclick="return LanguageMenu.onclick('lv');" ondragstart="LanguageMenu.ondragstart(event);">Latvian</a></td>
<td><a tabindex="-1" href="#tr" onclick="return LanguageMenu.onclick('tr');" ondragstart="LanguageMenu.ondragstart(event);">Turkish</a></td>
</tr>
<tr>
<td><a tabindex="-1" href="#fi" onclick="return LanguageMenu.onclick('fi');" ondragstart="LanguageMenu.ondragstart(event);">Finnish</a></td>
<td><a tabindex="-1" href="#lt" onclick="return LanguageMenu.onclick('lt');" ondragstart="LanguageMenu.ondragstart(event);">Lithuanian</a></td>
<td><a tabindex="-1" href="#uk" onclick="return LanguageMenu.onclick('uk');" ondragstart="LanguageMenu.ondragstart(event);">Ukrainian</a></td>
</tr>
<tr>
<td><a tabindex="-1" href="#fr" onclick="return LanguageMenu.onclick('fr');" ondragstart="LanguageMenu.ondragstart(event);">French</a></td>
<td><a tabindex="-1" href="#ms" onclick="return LanguageMenu.onclick('ms');" ondragstart="LanguageMenu.ondragstart(event);">Malay</a></td>
<td><a tabindex="-1" href="#ur" onclick="return LanguageMenu.onclick('ur');" ondragstart="LanguageMenu.ondragstart(event);">Urdu</a></td>
</tr>
<tr>
<td><a tabindex="-1" href="#de" onclick="return LanguageMenu.onclick('de');" ondragstart="LanguageMenu.ondragstart(event);">German</a></td>
<td><a tabindex="-1" href="#mt" onclick="return LanguageMenu.onclick('mt');" ondragstart="LanguageMenu.ondragstart(event);">Maltese</a></td>
<td><a tabindex="-1" href="#vi" onclick="return LanguageMenu.onclick('vi');" ondragstart="LanguageMenu.ondragstart(event);">Vietnamese</a></td>
</tr>
<tr>
<td><a tabindex="-1" href="#el" onclick="return LanguageMenu.onclick('el');" ondragstart="LanguageMenu.ondragstart(event);">Greek</a></td>
<td><a tabindex="-1" href="#no" onclick="return LanguageMenu.onclick('no');" ondragstart="LanguageMenu.ondragstart(event);">Norwegian</a></td>
<td><a tabindex="-1" href="#cy" onclick="return LanguageMenu.onclick('cy');" ondragstart="LanguageMenu.ondragstart(event);">Welsh</a></td>
</tr>
<tr>
<td><a tabindex="-1" href="#ht" onclick="return LanguageMenu.onclick('ht');" ondragstart="LanguageMenu.ondragstart(event);">Haitian Creole</a></td>
<td><a tabindex="-1" href="#fa" onclick="return LanguageMenu.onclick('fa');" ondragstart="LanguageMenu.ondragstart(event);">Persian</a></td>
<td></td>
</tr>
</tbody>
</table>
<img alt="" style="height: 7px; width: 17px; border-width: 0px; left: 20px;">
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
var LanguageMenu; var LanguageMenu_keys=["ar","bg","ca","zh-CHS","zh-CHT","cs","da","nl","en","et","fi","fr","de","el","ht","he","hi","mww","hu","id","it","ja","tlh","ko","lv","lt","ms","mt","no","fa","pl","pt","ro","ru","sk","sl","es","sv","th","tr","uk","ur","vi","cy"]; var LanguageMenu_values=["Arabic","Bulgarian","Catalan","Chinese Simplified","Chinese Traditional","Czech","Danish","Dutch","English","Estonian","Finnish","French","German","Greek","Haitian Creole","Hebrew","Hindi","Hmong Daw","Hungarian","Indonesian","Italian","Japanese","Klingon","Korean","Latvian","Lithuanian","Malay","Maltese","Norwegian","Persian","Polish","Portuguese","Romanian","Russian","Slovak","Slovenian","Spanish","Swedish","Thai","Turkish","Ukrainian","Urdu","Vietnamese","Welsh"]; var LanguageMenu_callback=function(){ }; var LanguageMenu_popupid='__LanguageMenu_popup';
// ]]></script>
</div>
<div id="CTFLinksPanel"><span id="ExternalLinksPanel"><a id="HelpLink" title="Help" href="https://go.microsoft.com/?linkid=9722454" target="_blank"> <img id="HelpImg"></a> <a id="EmbedLink" title="Get this widget for your own site"> <img id="EmbedImg"></a> <a id="ShareLink" title="Share translated page with friends"> <img id="ShareImg"></a> </span></div>
<div id="FloaterProgressBar"><span id="ProgressFill"></span></div>
</div>
<div id="WidgetFloaterCollapsed" style="display: none;" onmouseover="Microsoft.Translator.OnMouseOverFloater()">
<span>TRANSLATE with </span><img id="CollapsedLogoImg">
</div>
<div id="FloaterSharePanel" style="display: none;">
<div id="ShareTextDiv"><span id="ShareTextSpan"> COPY THE URL BELOW </span></div>
<div id="ShareTextboxDiv">
<input name="ShareTextbox" type="text" id="ShareTextbox" readonly onclick="this.select()"> <!--a id="TwitterLink" title="Share on Twitter"> <img id="TwitterImg" /></a> <a-- id="FacebookLink" title="Share on Facebook"> <img id="FacebookImg" /></a--> <a id="EmailLink" title="Email this translation"> <img id="EmailImg"></a>
</div>
<div id="ShareFooter">
<span id="ShareHelpSpan"><a id="ShareHelpLink"> <img id="ShareHelpImg"></a></span> <span id="ShareBackSpan"><a id="ShareBack" title="Back To Translation"> Back</a></span>
</div>
<input name="EmailSubject" type="hidden" id="EmailSubject" value="Check out this page in {0} translated from {1}"> <input name="EmailBody" type="hidden" id="EmailBody" value="Translated: {0}%0d%0aOriginal: {1}%0d%0a%0d%0aAutomatic translation powered by Microsoft® Translator%0d%0ahttp://www.bing.com/translator?ref=MSTWidget"> <input type="hidden" id="ShareHelpText" value="This link allows visitors to launch this page and automatically translate it to {0}.">
</div>
<div id="FloaterEmbed" style="display: none;">
<div id="EmbedTextDiv">
<span id="EmbedTextSpan">EMBED THE SNIPPET BELOW IN YOUR SITE</span> <a id="EmbedHelpLink" title="Copy this code and place it into your HTML."> <img id="EmbedHelpImg"></a>
</div>
<div id="EmbedTextboxDiv"><input name="EmbedSnippetTextBox" type="text" id="EmbedSnippetTextBox" readonly value="<div id='MicrosoftTranslatorWidget' class='Dark' style='color:white;background-color:#555555'></div><script type='text/javascript'>setTimeout(function(){var s=document.createElement('script');s.type='text/javascript';s.charset='UTF-8';s.src=((location && location.href && location.href.indexOf('https') == 0)?'https://ssl.microsofttranslator.com':'http://www.microsofttranslator.com')+'/ajax/v3/WidgetV3.ashx?siteData=ueOIGRSKkd965FeEGM5JtQ**&ctf=true&ui=true&settings=manual&from=en';var p=document.getElementsByTagName('head')[0]||document.documentElement;p.insertBefore(s,p.firstChild); },0);</script>" onclick="this.select()"></div>
<div id="EmbedNoticeDiv"><span id="EmbedNoticeSpan">Enable collaborative features and customize widget: <a href="http://www.bing.com/widget/translator" target="_blank">Bing Webmaster Portal</a></span></div>
<div id="EmbedFooterDiv"><span id="EmbedBackSpan"><a title="Back To Translation">Back</a></span></div>
</div>
<script type="text/javascript">// <![CDATA[
var intervalId = setInterval(function () { if (MtPopUpList) { LanguageMenu = new MtPopUpList(); var langMenu = document.getElementById(LanguageMenu_popupid); var origLangDiv = document.createElement("div"); origLangDiv.id = "OriginalLanguageDiv"; origLangDiv.innerHTML = "<span id='OriginalTextSpan'>ORIGINAL: </span><span id='OriginalLanguageSpan'></span>"; langMenu.appendChild(origLangDiv); LanguageMenu.Init('LanguageMenu', LanguageMenu_keys, LanguageMenu_values, LanguageMenu_callback, LanguageMenu_popupid); window["LanguageMenu"] = LanguageMenu; clearInterval(intervalId); } }, 1);
// ]]></script>
</div>
Similar Products