Tofu60 2.0
60%
Hot Swap
Buy From:
KBDFans
$109.00
€103.66
£89.90
Vendor Description:
<div class="shogun-root" data-shogun-id="639c09808d916600dd2f8044" data-shogun-site-id="be5a2c2a-7dab-4b1d-af92-e98b67c8220b" data-shogun-page-id="639c09808d916600dd2f8044" data-shogun-page-version-id="64f58ebc837fc500e302716c" data-shogun-platform-type="shopify" data-shogun-variant-id="64f58ebc837fc500e3027b2a" data-region="main"> <div class="shg-fw"><div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c shogun-lazyload" data-bgset="https://i.shgcdn.com/ea03a2ff-f8e0-43a7-8868-6f4af72c1a21/-/format/auto/-/preview/3000x3000/-/quality/lighter/" id="s-db0f1609-55d6-4edd-923b-57f58f56ba81"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c " id="s-826be61b-9274-4d49-9419-8972d66a3380"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-4 shg-c-md-4 shg-c-sm-4 shg-c-xs-12">
<div id="s-530c1a3a-2e6b-4a71-8e32-49c262f1752c" class="shg-c shg-align-left"> <div class="shogun-heading-component"> <h1> Tofu60 2.0 </h1> </div> </div> <div id="s-e73d739b-2bc0-4734-aefd-e41bb1d688d7" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><p style="text-align: left;"><span style="font-family: Comfortaa; font-size: 18px; font-weight: 200;">Tofu60 was born in <strong>2017</strong> and has sold more than<span style="font-weight: 600;"> <em><strong>40,000</strong></em> </span>units. It's a lot of people's first entry-level custom mechanical keyboard.</span><br><span style="font-family: Comfortaa; font-size: 18px; font-weight: 200;">Tofu60 2.0 is a new beginning, the new changes will bring a new typing experience, and the new surface coating process can also bring more color possibilities.</span></p></div> </div> </div> <div class="shg-c-lg-7 shg-c-md-7 shg-c-sm-7 shg-c-xs-12"></div> </div> </div> </div> </div> </div></div> <div class="shg-fw"><div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-ae4705d9-d4ed-4606-928e-d04cc7d66c7e"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-fw"> <div class="shg-c " id="s-03cefe4c-97d6-405f-b4f6-851759faa03f"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c " id="s-84886c51-34ad-46fa-8cd3-830f9fcd6267"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-5ebd88e6-bac7-480d-800b-6d4b6f89f1a3" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion shogun-accordion-active"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Specifications </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body shogun-accordion-active"> <div id="s-1286e4f7-8c8a-42f6-8fab-16dcec0d7679" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li><span style="font-family: Comfortaa;">Case material: Aluminum (anodized and electrostatically coated process)</span></li> <li><span style="font-family: Comfortaa;">Plate: PC/ Aluminum/ FR4/ Carbon fiber plate<br></span></li> <li><span style="font-family: Comfortaa;">PCB: 1.2 mm Flex cut Hot-swap PCB/1.2 mm Non-Flex cut Solder PCB, QMK firmware, VIA support, without per-key RGB, USB-C port, with daughterboard+JST cable</span></li> <li><span style="font-family: Comfortaa;">Weight bar: Brass material (transparent E-coating after sandblasting process)</span></li> <li><span style="font-family: Comfortaa;">Structure: Top mount, silicone socks, silicone bowl (3 types of structural support)</span></li> <li><span style="font-family: Comfortaa;">Weight: ≈1.4 kg before assembly</span></li> <li><span style="font-family: Comfortaa;">Dimesion: 294.7 mm (length) x 115.7 mm (width) x 18.5 mm (front) x 32.5 mm (back)</span></li> <li><span style="font-family: Comfortaa;">Feature: Screwless exterior design, the dachable silicon feet hiding all the screws at the bottom</span></li> <li><span style="font-family: Comfortaa;">Typing angle: 7°</span></li> <li><span style="font-family: Comfortaa;">Design by KBDfans</span></li> <li><span style="font-family: Comfortaa;">Made in China</span></li> </ul></div> </div> </div> </div> </div> </div> <div id="s-c26933ce-a987-442c-992b-bf2bf1a7a6ae" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion shogun-accordion-active"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Include </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body shogun-accordion-active"> <div id="s-a7bb07d1-99c5-4980-ba6a-feed0039f470" class="shg-c "> <div class="shg-rich-text shg-theme-text-content">
<p><span style="font-family: Comfortaa;"> Price $109 includes below items:</span></p> <ul> <li><span style="font-family: Comfortaa;">Aluminum top and bottom case x1</span></li> <li><span style="font-family: Comfortaa;">USB-C daughterboard and JST cable x1</span></li> <li><span style="font-family: Comfortaa;">Brass weight x1</span></li> <li><span style="font-family: Comfortaa;">Screws for top mount x1 set</span></li> <li><span style="font-family: Comfortaa;">Silicone bowl (poron cotton for silicone bowl structure) x1 set</span></li> <li><span style="font-family: Comfortaa;">Silicone socks x1 set</span></li> <li>
<span style="font-family: Comfortaa;">Foam kit (Case foam x1, </span><span style="font-family: Comfortaa;">PCB foam x1, </span><span style="font-family: Comfortaa;">EVA switch pad x1)</span>
</li> <li><span style="font-family: Comfortaa;">Cherry screw in stabilizers x1 set</span></li> <li><span style="font-family: Comfortaa;">Rubber feet x1 set</span></li> <li><span style="font-family: Comfortaa;">screws 1 set</span></li> </ul> <p><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">The following accessories should be purchased separately and added to the cart with the kit together:</span></p> <ul> <li style="font-family: Comfortaa;">1.2 mm Flex cut Hot-swap PCB x1 <span class="addOn">(+ $50 USD) or <br></span><span class="addOn">1.2 mm Non-Flex cut Solder PCB x1 (+ $45 USD)</span>
</li> <li style="font-family: Comfortaa;"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">Plate x1 <span class="addOn">(+ $19 USD)</span></span></li> </ul>
</div> </div> </div> </div> </div> </div> <div id="s-b07f09c3-a56e-4a99-ad96-9fe422dcc014" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Dimension </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body"> <div class="shg-c " id="s-02a1978a-235c-4bbe-82c6-6f8c14a1b9cf"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-4b0dd3de-4f24-49f1-bf22-0e15bb333bbe"> <img src="https://i.shgcdn.com/0167840b-2563-49e2-8d67-5affebc7c1c7/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-4b0dd3de-4f24-49f1-bf22-0e15bb333bbe' })
</script> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
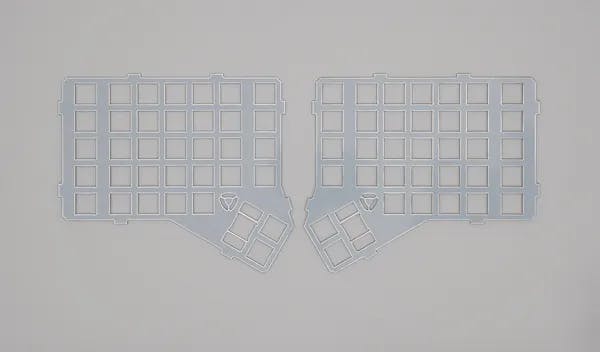
<div id="s-dcc7b17e-b15c-41ac-b173-d83cae85e540" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion shogun-accordion-active"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Update </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body shogun-accordion-active"> <div id="s-0b545933-fcfd-4abc-b3e0-9f5e429cbc9a" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><p><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">The pre-order colors will ship around the end of June (2023-06-08)</span></p></div> </div> </div> </div> </div> </div> <div id="s-127d6e78-f8aa-4315-9ba7-f9c91b373ff3" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion shogun-accordion-active"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Layout </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body shogun-accordion-active"> <div id="s-84150853-83c8-436a-917e-b10dcef2c725" class="shg-c "> <div class="shg-rich-text shg-default-text-content"><p><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">Solder version and hot-swap version kits have same layout</span></p></div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-3cf7602c-cb81-4669-9171-c9f4db40cab8"> <img src="https://i.shgcdn.com/3d19d097-51a0-4e36-91ea-540a7c42b064/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-3cf7602c-cb81-4669-9171-c9f4db40cab8' })
</script> </div> </div> </div> </div> <div id="s-fae99060-442b-43ce-9876-abc2d87cc283" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Extra optional accessories<br> </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body"> <div id="s-659bbc80-55ed-48c3-ab5c-5e8539d917e4" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li style="font-family: Comfortaa; color: rgb(53, 152, 219);"><span style="color: rgb(53, 152, 219);"><a style="color: rgb(53, 152, 219);" href="https://kbdfans.com/collections/tofu60-2-0/products/tofu60-2-0-case" target="_blank" rel="noopener">Tofu60 2.0 Case</a></span></li> <li style="font-family: Comfortaa; color: rgb(53, 152, 219);"><span style="color: rgb(53, 152, 219);"><a style="color: rgb(53, 152, 219);" href="https://kbdfans.com/collections/tofu60-2-0/products/tofu60-2-0-accessories?variant=41180114485387" target="_blank" rel="noopener">Hot-swap PCB</a></span></li> <li style="font-family: Comfortaa; color: rgb(53, 152, 219);"><span style="color: rgb(53, 152, 219);"><a style="color: rgb(53, 152, 219);" href="https://kbdfans.com/collections/tofu60-2-0/products/tofu60-2-0-accessories?variant=41180114518155" target="_blank" rel="noopener">Foam kit</a></span></li> <li style="font-family: Comfortaa; color: rgb(53, 152, 219);"><span style="color: rgb(53, 152, 219);"><a style="color: rgb(53, 152, 219);" href="https://kbdfans.com/collections/tofu60-2-0/products/tofu60-2-0-accessories?variant=41180114550923" target="_blank" rel="noopener">Silicone bowl</a></span></li> <li style="font-family: Comfortaa; color: rgb(53, 152, 219);"><span style="color: rgb(53, 152, 219);"><a style="color: rgb(53, 152, 219);" href="https://kbdfans.com/collections/tofu60-2-0/products/tofu60-2-0-accessories?variant=41180114583691" target="_blank" rel="noopener">Silicone socks</a></span></li> <li style="font-family: Comfortaa; color: rgb(53, 152, 219);"><span style="color: rgb(53, 152, 219);"><a style="color: rgb(53, 152, 219);" href="https://kbdfans.com/collections/tofu60-2-0/products/tofu60-2-0-accessories?variant=41431070245003" target="_blank" rel="noopener">Daughterboard</a></span></li> <li style="font-family: Comfortaa; color: rgb(53, 152, 219);"><span style="color: rgb(53, 152, 219);"><a style="color: rgb(53, 152, 219);" href="https://kbdfans.com/collections/tofu60-2-0/products/tofu60-2-0-accessories?variant=41451942248587" target="_blank" rel="noopener">Silicon feet</a></span></li> </ul></div> </div> </div> </div> </div> </div> <div id="s-da0c864e-781f-481e-812f-73ea84d34676" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion shogun-accordion-active"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Building tutorial </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body shogun-accordion-active"> <div id="s-07ed7c13-c18e-48db-a643-ae13bfc6016f" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li style="font-family: Comfortaa; color: rgb(53, 152, 219);"><span style="color: rgb(53, 152, 219);"><a style="color: rgb(53, 152, 219);" href="https://www.notion.so/Tofu60-2-0-Building-tutorial-En-9c9b5f84711a4535b2f4f092510302da" target="_blank" rel="noopener"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">Building tutorial</span></a></span></li> <li style="font-family: Comfortaa; color: rgb(53, 152, 219);"><span style="color: rgb(53, 152, 219);"><a style="color: rgb(53, 152, 219);" href="https://www.youtube.com/watch?v=rxgFLHTjNlE" target="_blank" rel="noopener">Tofu 2.0 Build Video</a></span></li> </ul></div> </div> </div> </div> </div> </div> <div id="s-9fb7b715-85f4-4b20-8f32-6a974b2e5052" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Firmware </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body"> <div id="s-56d9ec71-fbe9-447c-ac28-d438c7aef422" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li style="font-family: Comfortaa; color: rgb(53, 152, 219);"><span style="font-family: Comfortaa; color: rgb(53, 152, 219);" data-fontfamily="Comfortaa"><a style="color: rgb(53, 152, 219);" href="https://docs.google.com/document/d/111qx6Qec4JqtIhWaZlMND-VuRnFtn9a-gJaHN8fsL7M/edit?usp=sharing" target="_blank" rel="noopener">Flash manual</a></span></li> <li style="font-family: Comfortaa; color: rgb(53, 152, 219);"><span style="font-family: Comfortaa; color: rgb(53, 152, 219);" data-fontfamily="Comfortaa"><a style="color: rgb(53, 152, 219);" href="https://drive.google.com/file/d/1UPMOTsQjic-JSxOElPL1TgnRD-rxUrDW/view?usp=share_link" target="_blank" rel="noopener">dztech_og60_via.uf2 </a></span></li> <li style="font-family: Comfortaa; color: rgb(53, 152, 219);"><span style="color: rgb(53, 152, 219);"><a style="color: rgb(53, 152, 219);" href="https://drive.google.com/file/d/1QiJtgnMXrqAW57IUiRa94HXYkwzCyIcT/view?usp=sharing" target="_blank" rel="noopener"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">og60.json</span></a></span></li> <li style="font-family: Comfortaa; color: rgb(0, 0, 0);"><span style="color: rgb(0, 0, 0);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">The firmware of Tofu60 2.0 is same as OG60.</span></span></li> </ul></div> </div> </div> </div> </div> </div> <div id="s-4e2c4ce0-608c-4bd3-8918-c3b251ff4b9c" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Disclaimer </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body"> <div id="s-b8e5ea2a-5e60-4246-9c19-fea7d4bfdf28" class="shg-c "> <div class="shg-rich-text shg-theme-text-content">
<p><span style="font-family: Comfortaa;">About the case:</span></p> <p><span style="font-family: Comfortaa;">1. Keyboard case - If you see any resemblance of marks or foreign material under 2 mm (tool marks, stain, dent, sand mark, scratch, etc.), you're not eligible for Return & Refund.</span></p> <p><span style="font-family: Comfortaa;">2. Brass weight - If you see any resemblance of marks or foreign material under 2 mm (tool marks, stain, dent, sand mark, scratch, etc.), you're not eligible for Return & Refund.</span></p> <p><span style="font-family: Comfortaa;">3. Case interior - Based on the production method of anodizing and spraying, the product can lead to some smearing at the surface level, and you'll see some hook marks within the case. Also, the spraying process can not guarantee that the color will look 100% the same on the internal case corners. The color off on the interior case and the interior corners are not eligible for Return & Refund.</span></p> <p><span style="font-family: Comfortaa;">4. About the potential coating defects: Because the Faraday cage exists for this type of production method, it's going to be hard to coat the Interior corners perfectly. Insead of kill all the smoothness on the case coating, the interior painting job won't be as perfect as the exterior's.</span></p> <p><span style="font-family: Comfortaa;">Attention: </span><br><span style="font-family: Comfortaa;">-Make sure to QC your keyboard case and weight before building it. For any issues besides the three above, please get in touch with our customer support agents to get help.</span><br><span style="font-family: Comfortaa;">-For anything built is not eligible for Return & Refund.</span></p> <p><span style="color: rgb(8, 52, 245);"><a style="color: rgb(8, 52, 245);" href="https://drive.google.com/file/d/1m1JAwcfGR-JDCPhCOhHc7BHPY3HTQYRM/view?usp=share_link"><span style="font-family: Comfortaa;">Click for more</span></a></span></p>
</div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-861b4c74-8451-43ac-9fdc-115503262132"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-b586b27f-473b-4f76-a82d-da7f9fb959d1"> <img src="https://i.shgcdn.com/e73d90ee-36df-4f47-96d1-bd4466809fe1/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-b586b27f-473b-4f76-a82d-da7f9fb959d1' })
</script> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-00edbc8d-474b-46bf-9b66-c63efb6fbdf1"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div id="s-58d5cdf1-feac-4fdb-971f-d72d54deb438" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInRight","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 48px; color: rgb(147, 143, 139);"><span style="font-family: Comfortaa;"><span style="font-weight: 100;">Videos</span></span></span></p></div> </div> <div class="shg-c " id="s-1ae4554f-190b-4ffd-b9cb-af7f8e7d4c0e"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-c482147c-c627-4c57-ac1d-0aa29589e8e3" class="shg-c "> <div class="shogun-video shogun-video-16x9"> <iframe class="shogun-video-embed" src="https://www.youtube.com/embed/bBon6WwkdJE?start=0&end=0&autoplay=0&loop=0&rel=1" allowfullscreen title="Embedded Youtube Video" loading="lazy"> </iframe> </div> </div> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-d2d2e439-b1a5-47cc-b453-a0cebdfe5846" class="shg-c "> <div class="shogun-video shogun-video-16x9"> <iframe class="shogun-video-embed" src="https://www.youtube.com/embed/923AT0E4sUU?start=6&end=0&autoplay=0&loop=0&rel=1" allowfullscreen title="Embedded Youtube Video" loading="lazy"> </iframe> </div> </div> </div> </div> </div> <div class="shg-c " id="s-2152c954-6119-4b1f-997e-f7a4ef06159f"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-aefb5278-20ac-4c35-b658-cdbb0f173c96" class="shg-c "> <div class="shogun-video shogun-video-16x9"> <iframe class="shogun-video-embed" src="https://www.youtube.com/embed/Av_AGrS_uPA?start=0&end=0&autoplay=0&loop=0&rel=1" allowfullscreen title="Embedded Youtube Video" loading="lazy"> </iframe> </div> </div> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-e3b67dd1-d25d-401d-918f-fcc600fed094" class="shg-c "> <div class="shogun-video shogun-video-16x9"> <iframe class="shogun-video-embed" src="https://www.youtube.com/embed/LydkVEwrBV0?start=6&end=0&autoplay=0&loop=0&rel=1" allowfullscreen title="Embedded Youtube Video" loading="lazy"> </iframe> </div> </div> </div> </div> </div> <div class="shg-c " id="s-423661e6-e6e8-46cc-b570-60a1614121ee"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-1121f0f6-4350-4084-9898-d5b8d69c4ada" class="shg-c "> <div class="shogun-video shogun-video-16x9"> <iframe class="shogun-video-embed" src="https://www.youtube.com/embed/9KqcAdxMFoY?start=6&end=0&autoplay=0&loop=0&rel=1" allowfullscreen title="Embedded Youtube Video" loading="lazy"> </iframe> </div> </div> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-7ed8d007-4c8d-4385-906a-fe431ebc62ba" class="shg-c "> <div class="shogun-video shogun-video-16x9"> <iframe class="shogun-video-embed" src="https://www.youtube.com/embed/rxgFLHTjNlE?start=6&end=0&autoplay=0&loop=0&rel=1" allowfullscreen title="Embedded Youtube Video" loading="lazy"> </iframe> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div id="s-2389abe2-012c-41c8-b440-12ea0bf94f1d" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> Features </h1> </div> </div> <div class="shg-c " id="s-4e51a8d2-a95e-481a-a66d-37ae51c297c7"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-2_4 shg-c-md-2_4 shg-c-sm-2_4 shg-c-xs-6"></div> <div class="shg-c-lg-2_4 shg-c-md-2_4 shg-c-sm-2_4 shg-c-xs-6"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-c2ed47ce-87b3-4f81-9524-3041c6db7f39" data-animations='[{"event":"enterviewport","name":"fadeInLeft","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false},{"event":"mouseenter","name":"pulse","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/e0cc78b0-4ccd-4b49-a608-b497086e49f5/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> <div class="shogun-image-content shogun-image-content-not-linked"> <div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-2dec19af-0ae8-48be-8c34-069225346948"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-90cb6d20-fe34-4633-917c-1713acffc935" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> 60% Layout </h1> </div> </div> <div id="s-df74b0c3-37a9-4dcb-8dad-22ab6782879d" class="shg-c "> <div class="shg-rich-text shg-theme-text-content">
<p style="text-align: center;"><span style="font-family: Comfortaa; font-size: 14px; color: #ffffff;">Programmable and supports multiple layouts</span></p> <p style="text-align: center;"> </p>
</div> </div> </div> </div> </div> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-c2ed47ce-87b3-4f81-9524-3041c6db7f39' })
</script> </div> <div class="shg-c-lg-2_4 shg-c-md-2_4 shg-c-sm-2_4 shg-c-xs-6">
<div id="s-a65d665d-0b85-44d0-9466-4e08345ff2f2" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> Multiple colors </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-78021555-9e6b-4635-b02e-340eba44ddd2" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/6e14acf9-bf14-43e2-917e-74897b7c7b09/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-78021555-9e6b-4635-b02e-340eba44ddd2' })
</script> <div id="s-39d14b25-d879-4632-961a-8f1109fe7938" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> New Mounting style </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-8c5de5f0-e811-477a-9288-febebffc18fc" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/07a80d8f-d03d-44eb-946b-5057c3df1fe4/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-8c5de5f0-e811-477a-9288-febebffc18fc' })
</script> </div> <div class="shg-c-lg-2_4 shg-c-md-2_4 shg-c-sm-2_4 shg-c-xs-6">
<div id="s-eccff64c-663a-4a2a-8031-7e6b550e6c3b" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> Brass Weight </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-f4854410-8a95-431f-9ed2-6f7876f5720e" data-animations='[{"event":"enterviewport","name":"zoomInRight","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/547aa4db-e16d-4477-a5ee-bfd17dc105ab/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-f4854410-8a95-431f-9ed2-6f7876f5720e' })
</script> <div id="s-4abdef69-a6c2-4ada-bb67-360ea28f2181" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> 7° typing Angle </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-892f20f8-02aa-46ed-923c-00ee8a266a3e" data-animations='[{"event":"enterviewport","name":"zoomInLeft","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/06b5e9e3-ea9c-479c-ad72-5f209d6801f1/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-892f20f8-02aa-46ed-923c-00ee8a266a3e' })
</script> </div> <div class="shg-c-lg-2_4 shg-c-md-2_4 shg-c-sm-2_4 shg-c-xs-6"></div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-b467cc67-eab6-4b4b-8e1a-49e09fb83ae4"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c " id="s-99c9d98f-ae9e-4b2a-bc6d-4d4d880bd7d5"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-4 shg-c-md-4 shg-c-sm-4 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-49718656-970d-4556-a195-227cf6825212"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> </div> </div> </div> <div id="s-122251cb-7071-4022-ae66-24ece48f4173" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInRight","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p dir="rtl" style="text-align: center;"><span style="font-size: 48px; color: rgb(147, 143, 139);"><span style="font-family: Comfortaa;"><span style="font-weight: 100;">Hot-swap PCB</span></span></span></p></div> </div> <div id="s-7af78362-f93b-468f-8ded-87be3e24140a" class="shg-c "> <div class="shg-rich-text shg-theme-text-content">
<p style="text-align: center;"><span style="font-family: Comfortaa; font-size: 18px; font-weight: 100; color: #000000;">Supports multiple layouts</span></p> <p style="text-align: center;"><span style="font-family: Comfortaa; font-size: 18px; font-weight: 100; color: #000000;">1.2 mm thickness with flex cuts</span></p> <p style="text-align: center;"><span style="font-family: Comfortaa; font-size: 18px; font-weight: 100; color: #000000;">Open source QMK firmware that supports VIA online configurator</span></p>
</div> </div> </div> <div class="shg-c-lg-8 shg-c-md-8 shg-c-sm-8 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-2722a719-b806-4aee-8f58-3ae9d067109c" data-animations='[{"event":"mouseenter","name":"headShake","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false},{"event":"enterviewport","name":"fadeInLeft","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/8314003e-e61c-40e6-bd3c-bf2479dd393d/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image shogun-image-cover" decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-2722a719-b806-4aee-8f58-3ae9d067109c' })
</script> </div> </div> </div> <div id="s-a309177f-f66c-4bea-922a-21148c4ebb53" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> 3 layouts available </h1> </div> </div> <div class="shg-c " id="s-6900c411-dda7-4df4-8063-2bffddf4f74b"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-4 shg-c-md-4 shg-c-sm-4 shg-c-xs-12">
<div id="s-dc0debfc-74cb-4bd7-ba83-8f51cf260240" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> HHKB </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-229ac824-1d86-43ff-bee9-13e5828c0006" data-animations='[{"event":"enterviewport","name":"zoomInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/3066a104-08a2-4e06-9172-06efeab50558/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-229ac824-1d86-43ff-bee9-13e5828c0006' })
</script> </div> <div class="shg-c-lg-4 shg-c-md-4 shg-c-sm-4 shg-c-xs-12">
<div id="s-c98c00f7-dbf0-4c68-9dd0-00e66e895713" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> WKL </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-87b72e56-bf35-43ab-9ca9-232eb0d60c63" data-animations='[{"event":"enterviewport","name":"zoomInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/9b2ca331-3f36-4561-b6fb-2d81547ac033/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-87b72e56-bf35-43ab-9ca9-232eb0d60c63' })
</script> </div> <div class="shg-c-lg-4 shg-c-md-4 shg-c-sm-4 shg-c-xs-12">
<div id="s-4e3572e7-20cf-4174-a126-1d5c6705ac5e" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> WK </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-7cc190ff-1717-487a-ade9-0f7703c9422e" data-animations='[{"event":"enterviewport","name":"zoomInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/2c0d94da-5ef2-49ac-a67b-ce31748953bd/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-7cc190ff-1717-487a-ade9-0f7703c9422e' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-e09a8c0b-f0a9-411f-86d9-bda7e1db9211"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div id="s-b327a469-5320-430c-9d9e-8682e5bd6340" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInLeft","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> New design with 3 different mounting styles </h1> </div> </div> <div id="s-43b83a40-bd4c-415e-b064-1462d2ecefd5" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInLeft","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'>
<p style="text-align: center;"><span style="font-family: Comfortaa; font-size: 18px;">Tofu60 2.0 continues the design of the first generation. </span><span style="font-family: Comfortaa; font-size: 18px;">KBDfans does upgrade the structure this time. </span></p> <p style="text-align: center;"><span style="font-family: Comfortaa; font-size: 18px;">The 2.0 version supports three different mounting styles: Top Mount, Gasket Mount, Silicone bowl Gasket mount(<span style="font-family: Comfortaa;">Available in 3 different hardness silicone bowls</span>), which meant to provide three different typing experiences on one keyboard.</span></p>
</div> </div> <div class="shg-c " id="s-1ea9dafc-eea9-40c1-8ab5-97c40221bbb1"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-4 shg-c-md-4 shg-c-sm-4 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-c73d9264-b768-4006-9c93-70765ce078f2"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-1049a29b-c7b0-47c8-b226-923f0b42765e" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> Top mount </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-4549c444-68ef-45a3-a309-850bc2bbb772" data-animations='[{"event":"enterviewport","name":"zoomInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false},{"event":"mouseenter","name":"pulse","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/c7ea7023-9c53-4ba3-a1f5-ee3e89b035bf/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-4549c444-68ef-45a3-a309-850bc2bbb772' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-4 shg-c-md-4 shg-c-sm-4 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-92cb5ce3-3686-4bc0-893c-f7ceedaf3bed"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-c5b02eaa-3d4e-4b8c-accd-7673308e7f00"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-b8f14adb-3fec-4c02-80e5-1908092495f3" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> Silicone bowl gasket </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-712fbe2f-dd7f-4b82-8d62-c582b1cba40d" data-animations='[{"event":"enterviewport","name":"zoomInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false},{"event":"mouseenter","name":"pulse","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/d0b5dd28-ffd3-4871-96fd-295492eb3f01/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-712fbe2f-dd7f-4b82-8d62-c582b1cba40d' })
</script> </div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-4 shg-c-md-4 shg-c-sm-4 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-26557db2-dd74-4e9e-9872-7b51aab72a34"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-453a739b-3051-4cea-8b78-abe94f3da0f7" class="shg-c shg-align-center"> <div class="shogun-heading-component"> <h1> Silicone socks gasket </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-bfb72821-67ed-4583-9be5-a5afd855bc10" data-animations='[{"event":"mouseenter","name":"pulse","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false},{"event":"enterviewport","name":"zoomInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/4c96e294-41b5-435c-bd73-bc26267775e6/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-bfb72821-67ed-4583-9be5-a5afd855bc10' })
</script> </div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-c " id="s-f39ba413-9ecf-47e5-84b7-d6ebdf388ce4"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div id="s-4e8047fb-5cc2-4fd9-badf-dcab4bfe4e96" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInLeft","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> Explosion Diagram<br> </h1> </div> </div> <div class="shg-c " id="s-6367ac5a-7eab-4417-9e35-a13c5792d3ec"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-801a3004-d365-4e69-989c-9774eca37ef2" data-animations='[{"event":"enterviewport","name":"fadeInLeft","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false},{"event":"mouseenter","name":"pulse","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/f125fc78-1b59-4df7-b4a1-5d04ac30acf6/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-801a3004-d365-4e69-989c-9774eca37ef2' })
</script> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> <div class="shg-fw"><div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c shogun-lazyload" data-bgset="https://i.shgcdn.com/83b8967a-213d-4ea3-9bb8-db1640d45edb/-/format/auto/-/preview/3000x3000/-/quality/lighter/" id="s-63042e6e-21b5-41c8-b863-c1912567b6d5"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-8fa61bbb-de75-4bbf-9dc7-5dac3b4ca858" class="shg-c shg-align-right"> <div class="shogun-heading-component"> <h1> Tofu60 2.0 </h1> </div> </div> </div> </div> </div></div> </div> </div> </div></div> <div class="shg-fw"> <div class="shg-c " id="s-587e250d-802c-4958-922b-11bf0b752a7a"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div id="s-4c732dea-d6f1-4d17-abd3-1689eef48384" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInRight","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 48px; color: rgb(147, 143, 139);"><span style="font-family: Comfortaa;"><span style="font-weight: 100;">Pictures</span></span></span></p></div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-6da8ec6e-6244-4781-acab-282f84d006a4"> <img src="https://i.shgcdn.com/eedbabcf-7ac3-42e3-b233-83ed158ab56d/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-6da8ec6e-6244-4781-acab-282f84d006a4' })
</script> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-3617b943-d6d1-4998-8c03-ae2f8cea5799"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c " id="s-eb8e0625-ccd0-4a18-bb61-9cefb31a978d"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-efc40f66-1beb-4bc5-9c0c-1ae0f3901c7e"> <img src="https://i.shgcdn.com/09defd9d-b266-4c91-8993-78f632301a0b/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-efc40f66-1beb-4bc5-9c0c-1ae0f3901c7e' })
</script> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-8e34d41b-71dd-4abc-8281-c71c7b18c54c"> <img src="https://i.shgcdn.com/f4f6d82c-cb4c-4318-84b3-b22da6a2adc4/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-8e34d41b-71dd-4abc-8281-c71c7b18c54c' })
</script> </div> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-4c61f278-f506-406d-8268-94ecdc4107e4"> <img src="https://i.shgcdn.com/f378344d-1e56-403c-b369-2826564a219b/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-4c61f278-f506-406d-8268-94ecdc4107e4' })
</script> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-06073d8c-0fac-417c-9d5f-5b3b1c8e8abd"> <img src="https://i.shgcdn.com/18f50bec-56e0-4f80-ad1c-46f04a2f9e78/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-06073d8c-0fac-417c-9d5f-5b3b1c8e8abd' })
</script> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-abcbe594-73f6-44eb-ba09-623ce22b5087"> <img src="https://i.shgcdn.com/7e198515-61da-4d86-84d5-d1f9d5902504/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-abcbe594-73f6-44eb-ba09-623ce22b5087' })
</script> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-67a0f8a9-4c57-4899-af8d-4c4556fc6c69"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-85052406-adb1-475d-ba49-ae0ea1d1fd63" class="shg-c "> <div id="slider-s-85052406-adb1-475d-ba49-ae0ea1d1fd63" class="shg-sld"> <div class="shg-sld-content"> <div class="shg-sld-nav-button shg-sld-left "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1203 544q0 13-10 23l-393 393 393 393q10 10 10 23t-10 23l-50 50q-10 10-23 10t-23-10l-466-466q-10-10-10-23t10-23l466-466q10-10 23-10t23 10l50 50q10 10 10 23z"></path> </svg> </div> <div class="shg-sld-slides"> <div class="shg-sld-item animate__animated shg-sld-active"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-76024ccc-e214-4635-9cdb-59f715f9327d"> <img src="https://i.shgcdn.com/e0341d91-836a-491b-b945-7a886a9050f1/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-76024ccc-e214-4635-9cdb-59f715f9327d' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__noAnimation"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-71fe4aac-42cb-4826-a74b-65d2e528e752"> <img src="https://i.shgcdn.com/5cd2f3f7-0f4f-4284-bf25-6c87c00ebb3d/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-71fe4aac-42cb-4826-a74b-65d2e528e752' })
</script> </div> </div> </div> <div class="shg-sld-nav-button shg-sld-right "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1171 960q0 13-10 23l-466 466q-10 10-23 10t-23-10l-50-50q-10-10-10-23t10-23l393-393-393-393q-10-10-10-23t10-23l50-50q10-10 23-10t23 10l466 466q10 10 10 23z"></path> </svg> </div> </div> <div class="shg-sld-dots shg-sld-dots-on-top"> <div class="shg-sld-dot shg-sld-active"></div> <div class="shg-sld-dot"></div> </div> </div> <script type="text/javascript">
window.__shgSliderLoaded = window.__shgSliderLoaded || false;
window.SHOGUN_SLIDERS = window.SHOGUN_SLIDERS || new Array();
window.SHOGUN_SLIDERS.push({
id: '#slider-s-85052406-adb1-475d-ba49-ae0ea1d1fd63',
intervalTime: 4,
autoplay: true,
pauseOnHover: false,
transition: 'animate__noAnimation',
interval: null
})
</script> </div> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-08bec4a0-cda8-496a-a76a-e04dfc8dd79b" class="shg-c "> <div id="slider-s-08bec4a0-cda8-496a-a76a-e04dfc8dd79b" class="shg-sld"> <div class="shg-sld-content"> <div class="shg-sld-nav-button shg-sld-left "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1203 544q0 13-10 23l-393 393 393 393q10 10 10 23t-10 23l-50 50q-10 10-23 10t-23-10l-466-466q-10-10-10-23t10-23l466-466q10-10 23-10t23 10l50 50q10 10 10 23z"></path> </svg> </div> <div class="shg-sld-slides"> <div class="shg-sld-item animate__animated shg-sld-active"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-dc1148eb-281a-43d8-829e-db1f537e81f4"> <img src="https://i.shgcdn.com/c26247fd-847f-4c2f-a7ca-52a94335e0de/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-dc1148eb-281a-43d8-829e-db1f537e81f4' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__noAnimation"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-6e97f3c3-975f-4951-80fb-ae23f857c792"> <img src="https://i.shgcdn.com/1f321e09-76ac-4e36-8274-144cd19a0c87/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-6e97f3c3-975f-4951-80fb-ae23f857c792' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__noAnimation"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-bda9177c-dd3a-4067-b05b-4a9372d1e8a6"> <img src="https://i.shgcdn.com/8a258344-314a-436f-8cea-58c5964dc71f/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-bda9177c-dd3a-4067-b05b-4a9372d1e8a6' })
</script> </div> </div> </div> <div class="shg-sld-nav-button shg-sld-right "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1171 960q0 13-10 23l-466 466q-10 10-23 10t-23-10l-50-50q-10-10-10-23t10-23l393-393-393-393q-10-10-10-23t10-23l50-50q10-10 23-10t23 10l466 466q10 10 10 23z"></path> </svg> </div> </div> <div class="shg-sld-dots shg-sld-dots-on-top"> <div class="shg-sld-dot shg-sld-active"></div> <div class="shg-sld-dot"></div> <div class="shg-sld-dot"></div> </div> </div> <script type="text/javascript">
window.__shgSliderLoaded = window.__shgSliderLoaded || false;
window.SHOGUN_SLIDERS = window.SHOGUN_SLIDERS || new Array();
window.SHOGUN_SLIDERS.push({
id: '#slider-s-08bec4a0-cda8-496a-a76a-e04dfc8dd79b',
intervalTime: 4,
autoplay: true,
pauseOnHover: false,
transition: 'animate__noAnimation',
interval: null
})
</script> </div> </div> </div> </div> </div> <div class="shg-c " id="s-da193607-1935-460a-bd1e-fc7e6a57bc82"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-eeccf77e-724c-4cd1-97a1-b39dde006f8c" class="shg-c "> <div id="slider-s-eeccf77e-724c-4cd1-97a1-b39dde006f8c" class="shg-sld"> <div class="shg-sld-content"> <div class="shg-sld-nav-button shg-sld-left "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1203 544q0 13-10 23l-393 393 393 393q10 10 10 23t-10 23l-50 50q-10 10-23 10t-23-10l-466-466q-10-10-10-23t10-23l466-466q10-10 23-10t23 10l50 50q10 10 10 23z"></path> </svg> </div> <div class="shg-sld-slides"> <div class="shg-sld-item animate__animated shg-sld-active"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-a5edb421-0568-45a0-b062-4801aa049010"> <img src="https://i.shgcdn.com/2537941f-07db-4eb5-ae17-0c4013e9ca23/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-a5edb421-0568-45a0-b062-4801aa049010' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-977bbb03-73f6-4080-809c-078fe53b8437"> <img src="https://i.shgcdn.com/120ecac0-c749-4e59-ac44-97bf9382f816/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-977bbb03-73f6-4080-809c-078fe53b8437' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-a4f6dc11-2da8-4866-8668-4f08edfab963"> <img src="https://i.shgcdn.com/2abef606-fdb3-4b05-8c87-ecc207f12a54/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-a4f6dc11-2da8-4866-8668-4f08edfab963' })
</script> </div> </div> </div> <div class="shg-sld-nav-button shg-sld-right "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1171 960q0 13-10 23l-466 466q-10 10-23 10t-23-10l-50-50q-10-10-10-23t10-23l393-393-393-393q-10-10-10-23t10-23l50-50q10-10 23-10t23 10l466 466q10 10 10 23z"></path> </svg> </div> </div> <div class="shg-sld-dots shg-sld-dots-on-top"> <div class="shg-sld-dot shg-sld-active"></div> <div class="shg-sld-dot"></div> <div class="shg-sld-dot"></div> </div> </div> <script type="text/javascript">
window.__shgSliderLoaded = window.__shgSliderLoaded || false;
window.SHOGUN_SLIDERS = window.SHOGUN_SLIDERS || new Array();
window.SHOGUN_SLIDERS.push({
id: '#slider-s-eeccf77e-724c-4cd1-97a1-b39dde006f8c',
intervalTime: 4,
autoplay: true,
pauseOnHover: false,
transition: 'animate__noAnimation',
interval: null
})
</script> </div> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-7cea45bd-d54c-4f47-acc8-ddaa6a8830c4" class="shg-c "> <div id="slider-s-7cea45bd-d54c-4f47-acc8-ddaa6a8830c4" class="shg-sld"> <div class="shg-sld-content"> <div class="shg-sld-nav-button shg-sld-left "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1203 544q0 13-10 23l-393 393 393 393q10 10 10 23t-10 23l-50 50q-10 10-23 10t-23-10l-466-466q-10-10-10-23t10-23l466-466q10-10 23-10t23 10l50 50q10 10 10 23z"></path> </svg> </div> <div class="shg-sld-slides"> <div class="shg-sld-item animate__animated shg-sld-active"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-3ce5e739-a4f9-4b53-817d-677517d38232"> <img src="https://i.shgcdn.com/8b97a4c4-f03d-4636-a938-c9ce7a45603a/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-3ce5e739-a4f9-4b53-817d-677517d38232' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-b70e90a9-60be-43c7-8c00-c01dd6a7e202"> <img src="https://i.shgcdn.com/c0c51957-ee6a-4d36-853f-d9c0a87a9b4f/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-b70e90a9-60be-43c7-8c00-c01dd6a7e202' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-1cfccf1b-3459-4b59-a37f-3130f9f6b90f"> <img src="https://i.shgcdn.com/112fc224-3e0e-4c66-a61f-99f8f27d67ae/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-1cfccf1b-3459-4b59-a37f-3130f9f6b90f' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-a064039d-07bd-4406-81e4-2a3d21f2fb0a"> <img src="https://i.shgcdn.com/beaf28a3-39ea-4e8f-954f-18555e37c54a/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-a064039d-07bd-4406-81e4-2a3d21f2fb0a' })
</script> </div> </div> </div> <div class="shg-sld-nav-button shg-sld-right "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1171 960q0 13-10 23l-466 466q-10 10-23 10t-23-10l-50-50q-10-10-10-23t10-23l393-393-393-393q-10-10-10-23t10-23l50-50q10-10 23-10t23 10l466 466q10 10 10 23z"></path> </svg> </div> </div> <div class="shg-sld-dots shg-sld-dots-on-top"> <div class="shg-sld-dot shg-sld-active"></div> <div class="shg-sld-dot"></div> <div class="shg-sld-dot"></div> <div class="shg-sld-dot"></div> </div> </div> <script type="text/javascript">
window.__shgSliderLoaded = window.__shgSliderLoaded || false;
window.SHOGUN_SLIDERS = window.SHOGUN_SLIDERS || new Array();
window.SHOGUN_SLIDERS.push({
id: '#slider-s-7cea45bd-d54c-4f47-acc8-ddaa6a8830c4',
intervalTime: 4,
autoplay: true,
pauseOnHover: false,
transition: 'animate__noAnimation',
interval: null
})
</script> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"><div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-1eb2e1ac-eea4-4027-aa60-7542a9592b7a"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c " id="s-2ba1fb89-5b8a-4b04-b891-af4bda3415dc"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c " id="s-32da95d7-d34d-435d-9f53-fae8750dca69"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-f4480f84-e03a-4825-8f38-b4451aad0d03" class="shg-c "> <div id="slider-s-f4480f84-e03a-4825-8f38-b4451aad0d03" class="shg-sld"> <div class="shg-sld-content"> <div class="shg-sld-nav-button shg-sld-left "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1203 544q0 13-10 23l-393 393 393 393q10 10 10 23t-10 23l-50 50q-10 10-23 10t-23-10l-466-466q-10-10-10-23t10-23l466-466q10-10 23-10t23 10l50 50q10 10 10 23z"></path> </svg> </div> <div class="shg-sld-slides"> <div class="shg-sld-item animate__animated shg-sld-active"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-a33a8962-2a96-4e93-881a-898f43f71144"> <img src="https://i.shgcdn.com/ca99885a-e7a6-4e01-b973-d2eefe17d7a8/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-a33a8962-2a96-4e93-881a-898f43f71144' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-12630a3d-8821-45e5-b004-4c48d31eab58"> <img src="https://i.shgcdn.com/82e42efa-e63c-4118-b79e-14073f30b261/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-12630a3d-8821-45e5-b004-4c48d31eab58' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-b96ead95-12d1-424b-97e6-31f47e821374"> <img src="https://i.shgcdn.com/e3b20f80-1f9d-40bc-b9ba-d7ced06f88db/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-b96ead95-12d1-424b-97e6-31f47e821374' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-093779bb-a3ef-440c-8da1-470427242a90"> <img src="https://i.shgcdn.com/f3665ef8-fdae-43fa-b1ac-8d567fd2c0da/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-093779bb-a3ef-440c-8da1-470427242a90' })
</script> </div> </div> </div> <div class="shg-sld-nav-button shg-sld-right "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1171 960q0 13-10 23l-466 466q-10 10-23 10t-23-10l-50-50q-10-10-10-23t10-23l393-393-393-393q-10-10-10-23t10-23l50-50q10-10 23-10t23 10l466 466q10 10 10 23z"></path> </svg> </div> </div> <div class="shg-sld-dots shg-sld-dots-on-top"> <div class="shg-sld-dot shg-sld-active"></div> <div class="shg-sld-dot"></div> <div class="shg-sld-dot"></div> <div class="shg-sld-dot"></div> </div> </div> <script type="text/javascript">
window.__shgSliderLoaded = window.__shgSliderLoaded || false;
window.SHOGUN_SLIDERS = window.SHOGUN_SLIDERS || new Array();
window.SHOGUN_SLIDERS.push({
id: '#slider-s-f4480f84-e03a-4825-8f38-b4451aad0d03',
intervalTime: 4,
autoplay: true,
pauseOnHover: false,
transition: 'animate__noAnimation',
interval: null
})
</script> </div> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-90641082-c618-4515-b28c-a46ee0c23de2" class="shg-c "> <div id="slider-s-90641082-c618-4515-b28c-a46ee0c23de2" class="shg-sld"> <div class="shg-sld-content"> <div class="shg-sld-nav-button shg-sld-left "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1203 544q0 13-10 23l-393 393 393 393q10 10 10 23t-10 23l-50 50q-10 10-23 10t-23-10l-466-466q-10-10-10-23t10-23l466-466q10-10 23-10t23 10l50 50q10 10 10 23z"></path> </svg> </div> <div class="shg-sld-slides"> <div class="shg-sld-item animate__animated shg-sld-active"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-f247dc1c-c488-43e2-8efa-64e5844c0b04"> <img src="https://i.shgcdn.com/9f229958-75b5-43df-a31c-68ea33eec0fa/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-f247dc1c-c488-43e2-8efa-64e5844c0b04' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-c354aec1-6681-464e-b849-61bad773833f"> <img src="https://i.shgcdn.com/64cb091a-89ef-446b-8a3e-83fbca1eb894/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-c354aec1-6681-464e-b849-61bad773833f' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-32e05df1-5a2b-41d6-895f-bce1b9f72d1a"> <img src="https://i.shgcdn.com/11f52b82-6dc5-4090-81c0-269a7111dbc9/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-32e05df1-5a2b-41d6-895f-bce1b9f72d1a' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-73dcb925-c13f-4146-8909-26d819a5ba18"> <img src="https://i.shgcdn.com/8c83cef5-1945-475b-97b1-8a925da1b712/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-73dcb925-c13f-4146-8909-26d819a5ba18' })
</script> </div> </div> <div class="shg-sld-item animate__animated animate__"> <div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-e5fdc938-181d-4091-85e2-531db0efed4f"> <img src="https://i.shgcdn.com/de2d8d66-0651-4261-8266-8da92a93c0e4/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-e5fdc938-181d-4091-85e2-531db0efed4f' })
</script> </div> </div> </div> <div class="shg-sld-nav-button shg-sld-right "> <svg width="1792" height="1792" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg" style="fill: rgba(113, 113, 113, 1);"> <path d="M1171 960q0 13-10 23l-466 466q-10 10-23 10t-23-10l-50-50q-10-10-10-23t10-23l393-393-393-393q-10-10-10-23t10-23l50-50q10-10 23-10t23 10l466 466q10 10 10 23z"></path> </svg> </div> </div> <div class="shg-sld-dots shg-sld-dots-on-top"> <div class="shg-sld-dot shg-sld-active"></div> <div class="shg-sld-dot"></div> <div class="shg-sld-dot"></div> <div class="shg-sld-dot"></div> <div class="shg-sld-dot"></div> </div> </div> <script type="text/javascript">
window.__shgSliderLoaded = window.__shgSliderLoaded || false;
window.SHOGUN_SLIDERS = window.SHOGUN_SLIDERS || new Array();
window.SHOGUN_SLIDERS.push({
id: '#slider-s-90641082-c618-4515-b28c-a46ee0c23de2',
intervalTime: 4,
autoplay: true,
pauseOnHover: false,
transition: 'animate__noAnimation',
interval: null
})
</script> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> </div> </div></div> </div>
Similar Products

![Picture of [In Stock] Lelelab Y2K 76 Hotswap Mechanical Keyboard Kit](/_next/image?url=https%3A%2F%2Fkeeb.sfo3.digitaloceanspaces.com%2Fprod%2Fimages%2Fcatalog%2Fin-stock-lelelab-y2k-76-hotswap-mechanical-keyboard-kit-lele-y2k-76-barebones-kit__6201_3218.webp&w=3840&q=75)